Estudos de caso de calculadoras da Web #3 - Campo e funções de data Parte 1
Cálculos de data estão agora disponíveis com Calculoid. Nós adicionamos Campo de data e 5 funções de data para o campo de fórmula. Vamos dar uma olhada rápida em como você pode usá-lo em sua calculadoras.
Explore estudos de caso e inspire-se em como usar o campo Data e funções para expandir seus negócios na Calculoid gravação de webinar.
Assista a gravação de webinários
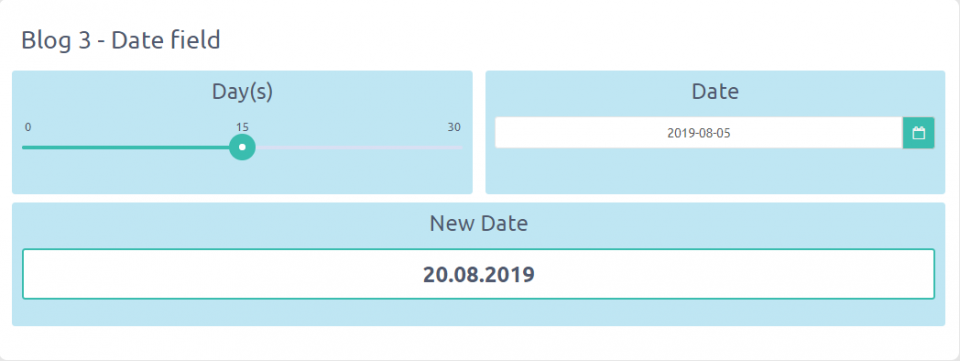
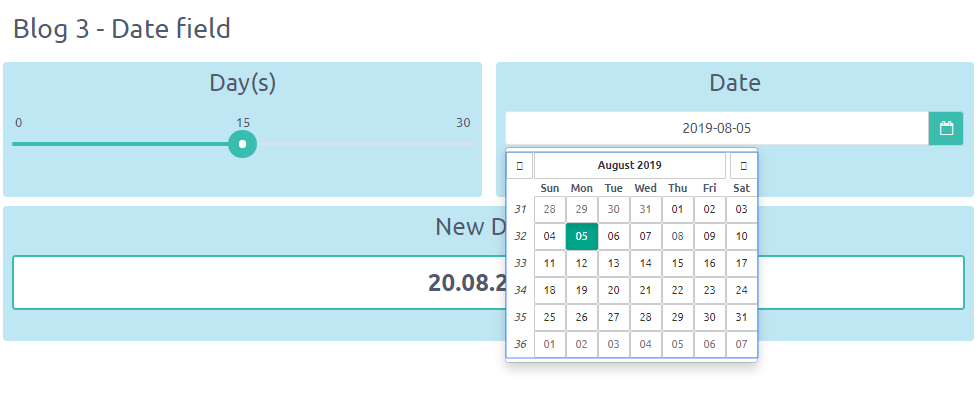
Imagine criar uma calculadora que precise tirar a data inicial do seu cliente e somar com o número de dias, meses ou anos para apresentar a data da meta com base na escolha do usuário. Tudo o que você precisa é adicionar o campo Data à sua calculadora, onde a data de início pode ser selecionada e o campo de fórmula para cálculos adicionais.
Estudo de caso 1 - dateAdd em combinação com dateFormat
Para somar a data de início com o número de dias, mês ou anos para alcançar a data da meta, você precisa das funções 2 combinadas. A primeira função é dateAdd.
Descrição of dateAdd function: dateAdd (data, tipo, valor). O tipo pode ser: 'd' - dias, 'M' - meses e 'y' - anos. A primeira variável na função (data) pode ser o seu campo de data, a última variável (valor) - pode ser qualquer campo que retorne um número (slider, fórmula, campo de texto, campo de seleção).
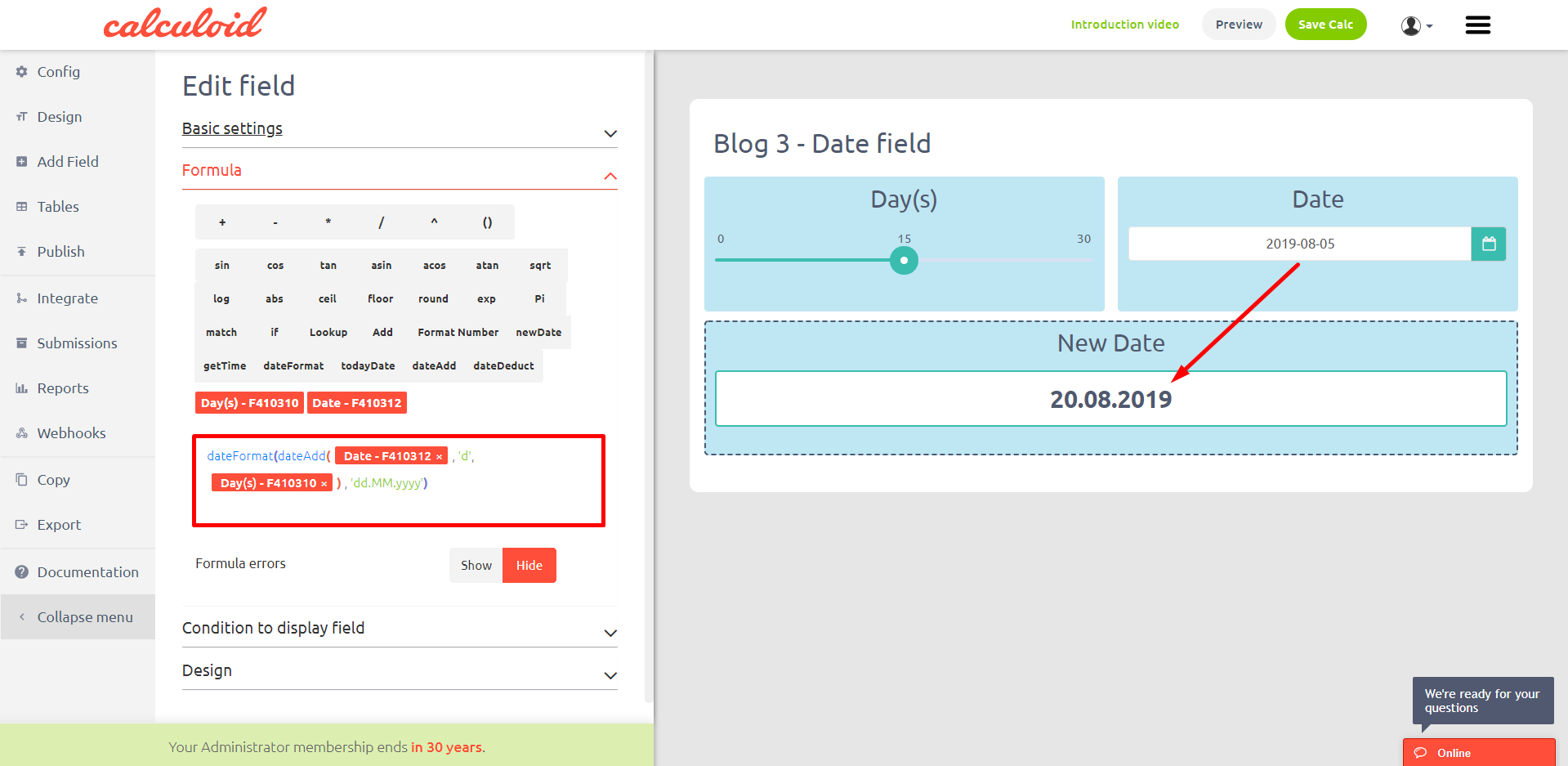
Exemplo: dateAdd (F410312, 'd', F410310)
Então você obterá o resultado em milissegundos. Este formato é chamado de data absoluta. Para torná-lo apresentável, precisamos da segunda função, que é dateFormat.
Descrição of dateAdd function: dateFormat (data, formato). Todos os formatos disponíveis podem ser encontrados aqui: https://docs.angularjs.org/api/ng/filter/date.
Exemplo: dateFormat (dateAdd (F410312, 'd', F410310), 'dd.MM.aaaa').