Documentação Calculoid
- Geral - informações básicas sobre como a plataforma funciona
- Para desenvolvedores - informações mais detalhadas para usuários avançados e desenvolvedores da web
Primeiros passos - Como criar uma calculadora e adicionar campos
- Design global - para definir o design em geral
- Projeto de campo - para necessidades mais específicas
- Campo deslizante
- Campo de texto
- Campo Radiobox
- Campo de fórmula
- Campo da caixa de seleção
- Enviar campo de resultados
- Campo Paymnet
- Campo HTML
- Campo de área de texto
- Campo do gráfico do medidor
- Campo gráfico de pizza
- Selecione o campo
- Campo de data
- Vá para o campo Página
- Condição para exibir o recurso de campo
Como incorporar uma calculadora
- Zapier - plataforma de integração com mais de aplicativos 1000 disponíveis
- Google Analytics - integração direta
- Produtos Redmine - integração direta com o EasyProject e EasyRedmine
Como funciona a Calculoid?
Geral
Calculoid é uma plataforma baseada em nuvem. Depois de ter uma conta conosco, você pode começar a criar suas calculadoras. O Calculoid possui um editor que permite configurar uma calculadora sem codificação. Todas as suas calculadoras são mantidas em sua conta. Para gerenciá-los, você precisa abrir a página 'Minhas calculadoras'. Quando a sua calculadora estiver pronta, você poderá incorporá-la à sua web com HTML ou iFrame. Os códigos são gerados automaticamente e apresentados na guia 'Publicar'. Para incorporar sua calculadora, basta copiar um dos códigos e colá-lo na sua web. Depois de incorporar a calculadora, você tem todas as estatísticas na página da calculadora. Para usar o Calculoid integralmente, integre sua calculadora ao seu sistema CRM para obter leads ou com qualquer outro aplicativo disponível no Zapier.
para desenvolvedores
Calculoid.com é um aplicativo da web JavaScript estático simples que usa a estrutura AngularJS para ser executado. É um aplicativo pesado em comparação com o aplicativo incorporado, cujo objetivo principal é ser uma biblioteca pública para calculadoras e um poderoso editor de calculadora. Para mais informações sobre Calculoid, leia "Como funciona a Calculoid?".
Como preencher dados na calculadora
Existem duas maneiras de preencher previamente os dados na calculadora, por string de consulta de URL ou no atributo ng-init no elemento.
Por atributo ng-init
A configuração de pré-preenchimento é inserida na função ng-init-init () como novo objeto valores (exemplo: valores: {}). Para definir valores individuais, você deve adicionar a chave com o ID do campo e seu valor. (exemplo: valores: {F12345: 'valor de exemplo'} - esta configuração de exemplo preencherá o ID de campo F12345 com 'valor de exemplo'). Então, o próprio código incorporado ficará assim:
É possível preencher previamente os campos de email, slider, radiobox, texto, área de texto, pagamento e caixa de seleção.
Se o campo de pagamento for usado na sua calculadora, é possível pré-preencher todas as informações de cobrança (exceto as caixas de seleção personalizadas) adicionando novo objeto morada para dentro valores {} (exemplo: valores: {faturamento: {}}).
Faturamento inf. para pré-preencher:
endereço, cidade, companyName, país, e-mail, firstname, lastname, oac, telefone, vatid, zip
Exemplo:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', valores:{ F12345 : 'valor de exemplo', cobrança:{endereço:' Endereço de exemplo', cidade:'Cidade de exemplo', país:'EUA', CEP:'111111', email:'Este endereço de e-mail está protegido contra spambots. Você deve habilitar o JavaScript para visualizá-lo.', nome:' João ', sobrenome:' Doe ', oac: verdadeiro, telefone:' + 111123456789 ', nome da empresa:' Nome da empresa ', vatid:' GBxxxxxxxx '}}) "ng-include =" load () " >
oac = Caixa de seleção Order as Company (pode ser apenas verdadeiro or falso)
Por cadeia de consulta de URL
Os dados são inseridos adicionando parâmetros de consulta no formato: field_id = prefilled_value
Exemplo:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Nota: os dados devem ser codificados por URL, mais informações)
Variáveis utilizáveis em fórmula
- FX - valor do campo (exceto e-mail, pagamento e campo HTML) * substitua FX pelo ID do campo. Exemplo: F3456
- BillingFirstname - primeiro nome da informação de cobrança de pagamento
- BillingLastname - sobrenome das informações de faturamento de pagamento
- BillingAddress - endereço das informações de cobrança de pagamento
- BillingCity - cidade a partir das informações de faturamento de pagamento
- BillingCountry - país das informações de faturamento de pagamento
- BillingZip - código postal das informações de cobrança de pagamento
- BillingCompanyName - nome da empresa a partir das informações de faturamento de pagamento
- BillingVatid - ID do IVA das informações de cobrança de pagamento
- BillingValidViesVatID - se a validação do ID do IVA por VIES ativou esse var. retorna 1 quando a validação é bem-sucedida, caso contrário, 0
- PaymentType - retorna qual tipo de pagamento é selecionado (paypal = 1, faixa = 2, fatura = 3)
Variáveis disponíveis para integrações e emails
Alguns tipos de campos (como Enviar Resultados ou Pagamentos) usam modelos de email. Nos modelos, essas variáveis serão substituídas pelos dados reais antes que o email seja enviado. O mesmo se aplica às integrações.
- {FX: valor} - valor de campo único * substitua FX pelo ID do campo. Exemplo: F3456
- {FX: name} - nome de campo único * substitua FX pelo ID do campo. Exemplo: F3456
- {FX: dica} - descrição de campo único * substitua FX pelo ID do campo. Exemplo: F3456
- {FX: prefixo} - texto de campo único antes do valor * substitua FX pelo ID do campo. Exemplo: F3456
- {FX: postfix} - texto de campo único após valor * substitua FX pelo ID do campo. Exemplo: F3456
- {calculatorName} - nome da calculadora
- {fields} - lista de campos
- {sourceUrl} - URL da calculadora
- {description} - descrição da calculadora
- {userName} - nome da conta do autor
- {email} - endereço de email do campo Email ou Pagamento
- {price} - preço do campo Pagamento
- {currency} - moeda do campo Pagamento
- {status} - status pament
- {bIlling: primeiro nome} - primeiro nome das informações de faturamento de pagamento
- {bIlling: lastname} - sobrenome das informações de faturamento de pagamento
- {bIlling: endereço} - endereço das informações de faturamento de pagamento
- {bIlling: city} - cidade a partir das informações de faturamento de pagamento
- {bIlling: country} - país a partir das informações de faturamento de pagamento
- {billing: zip} - código postal das informações de faturamento de pagamento
- {billing: companyName} - nome da empresa a partir das informações de faturamento de pagamento
- {bIlling: vatid} - ID de IVA de informações de faturamento de pagamento
- {submissionId} - ID exclusivo do envio de e-mail ou pagamento (pode ser usado como número de referência para fatura)
Primeiros passos - Como criar uma calculadora e adicionar campos
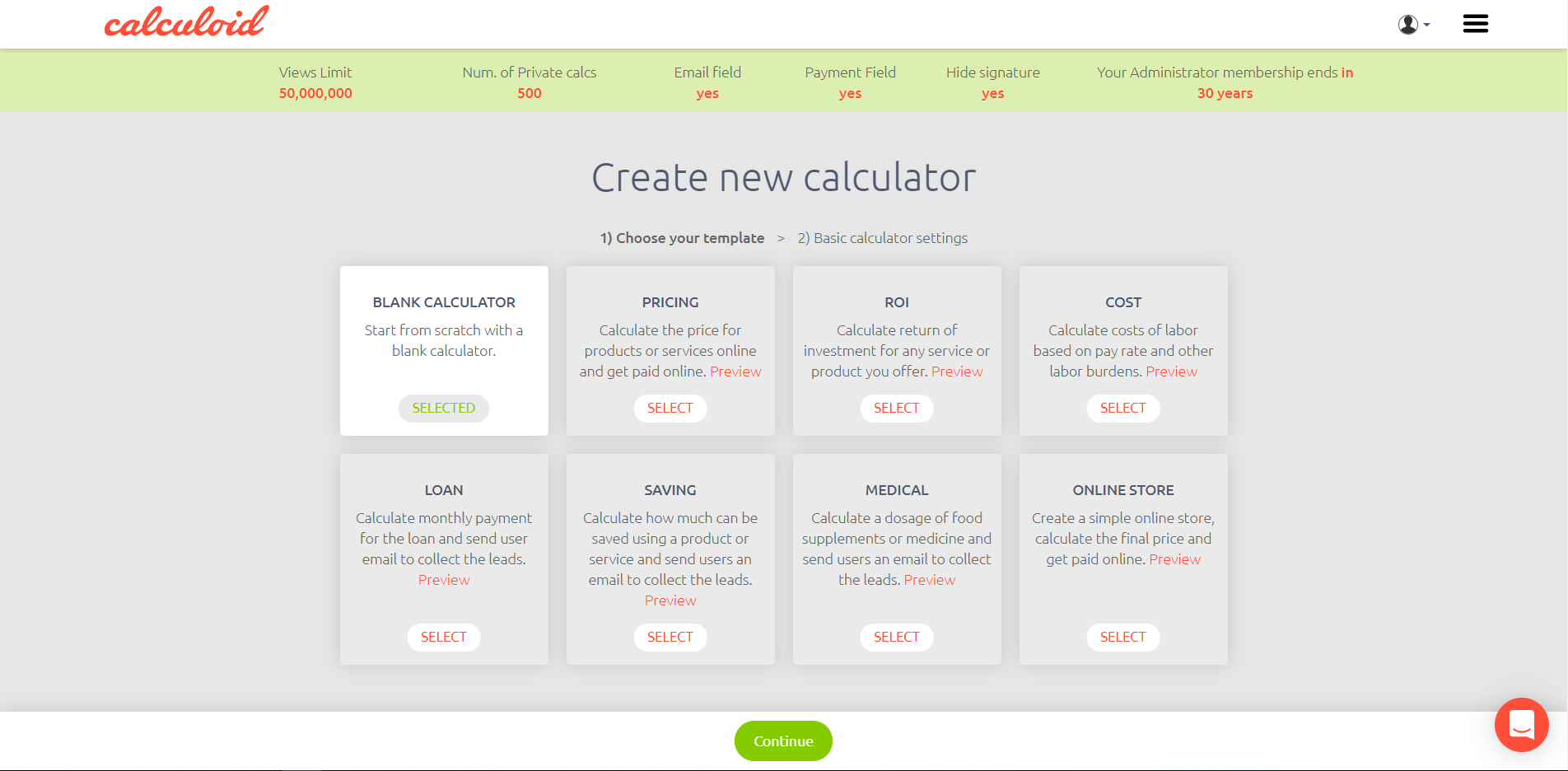
Depois de ter uma conta e fazer login, o sistema o levará à página "Crie sua primeira calculadora". Nesta página, você pode escolher um modelo ou criar uma calculadora em branco. Pressione o botão 'Continuar' para avançar para o próximo passo.
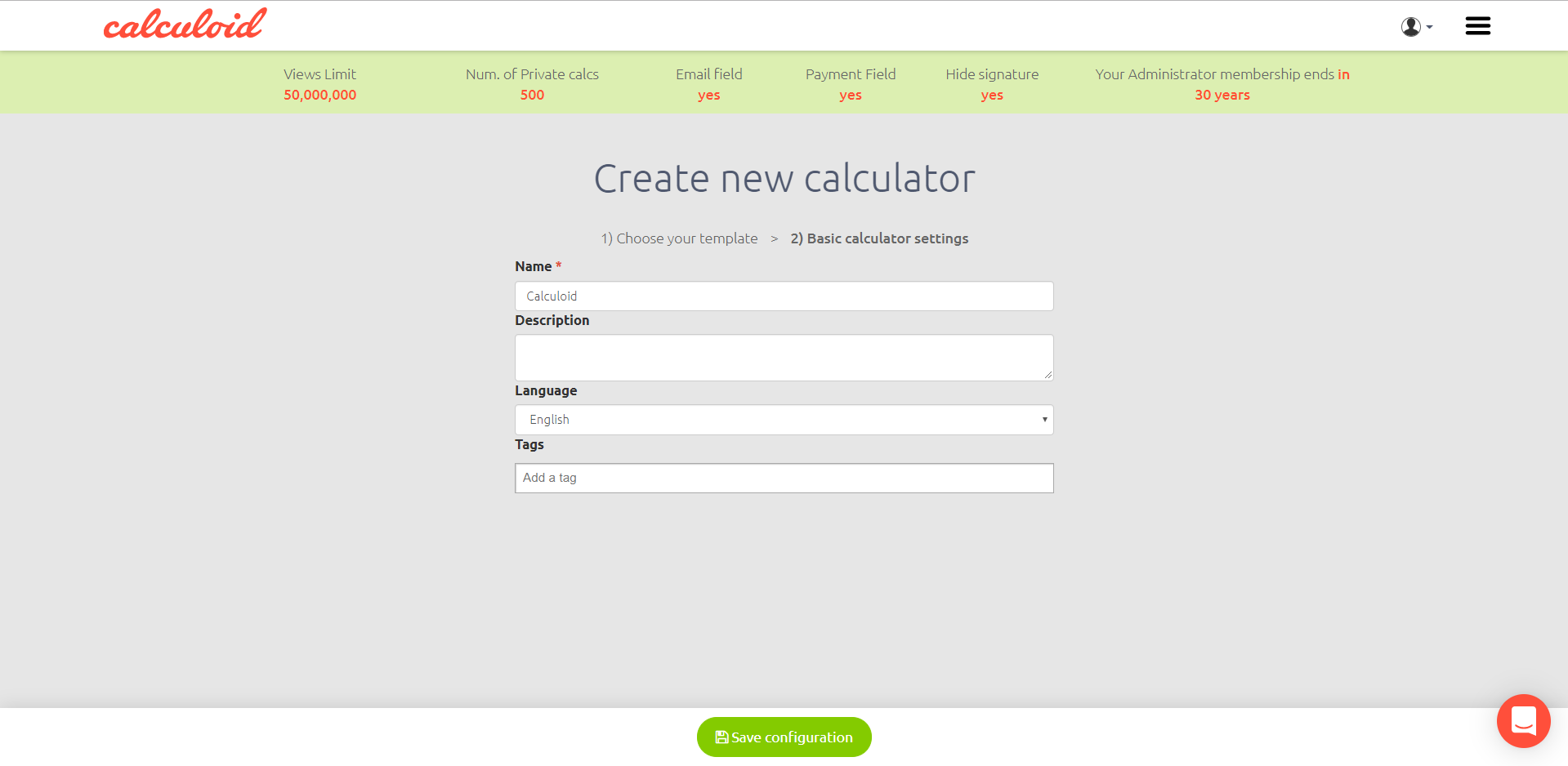
Na segunda etapa, 'Configurações básicas da calculadora', você precisa definir o nome e a descrição da calculadora. Adicione tags e escolha o idioma. Em seguida, pressione o botão 'Salvar configuração'. Agora, você criou sua primeira calculadora. Você pode começar a adicionar campos à sua calculadora.
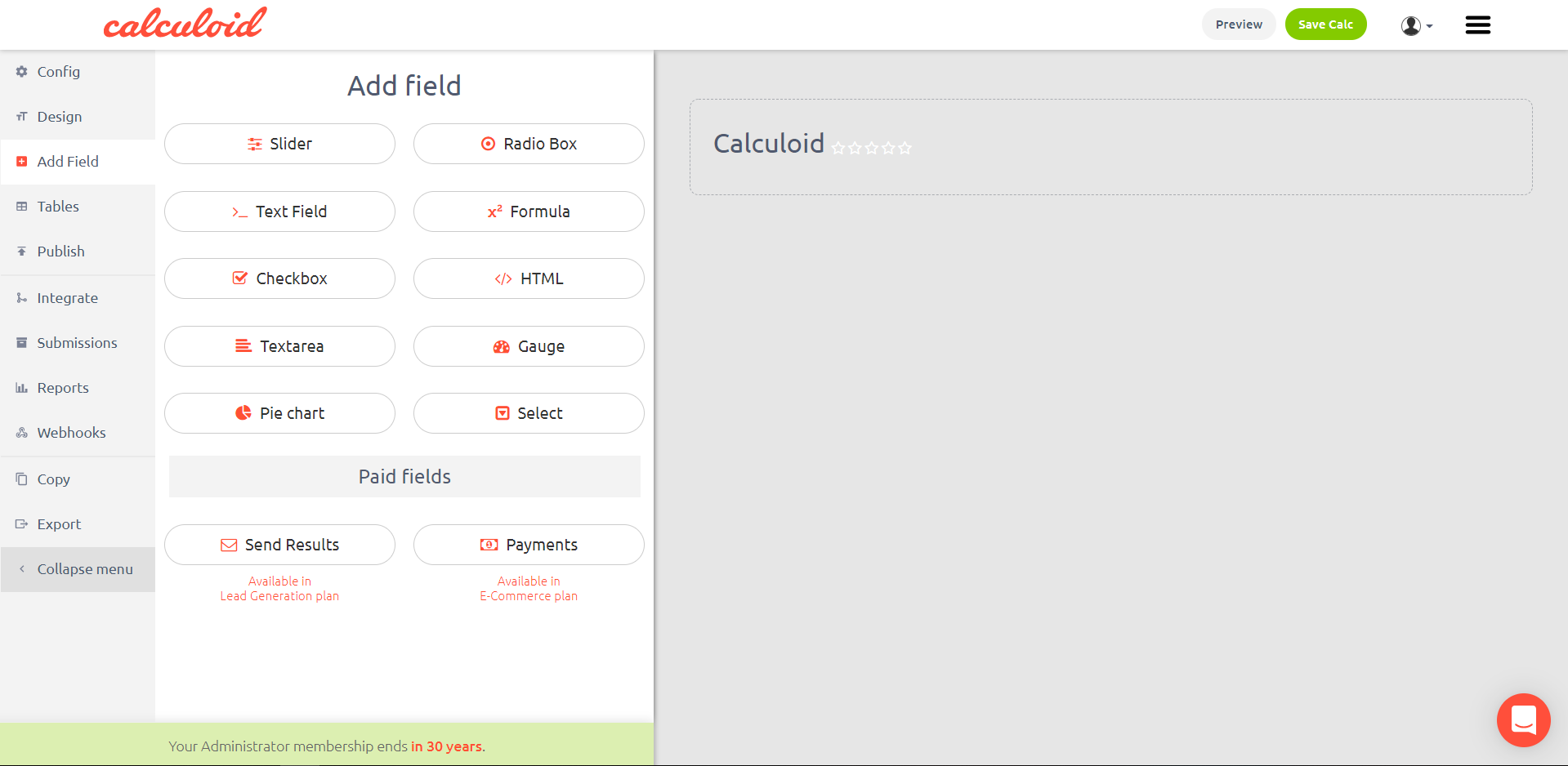
Use a guia 'Adicionar campo' no menu esquerdo para adicionar campos à sua calculadora.
Para alterar as configurações de um campo específico, clique no ícone de caneta laranja 'Editar o campo' no campo que deseja definir. Para redimensionar um campo, use o recurso de arrastar e soltar.
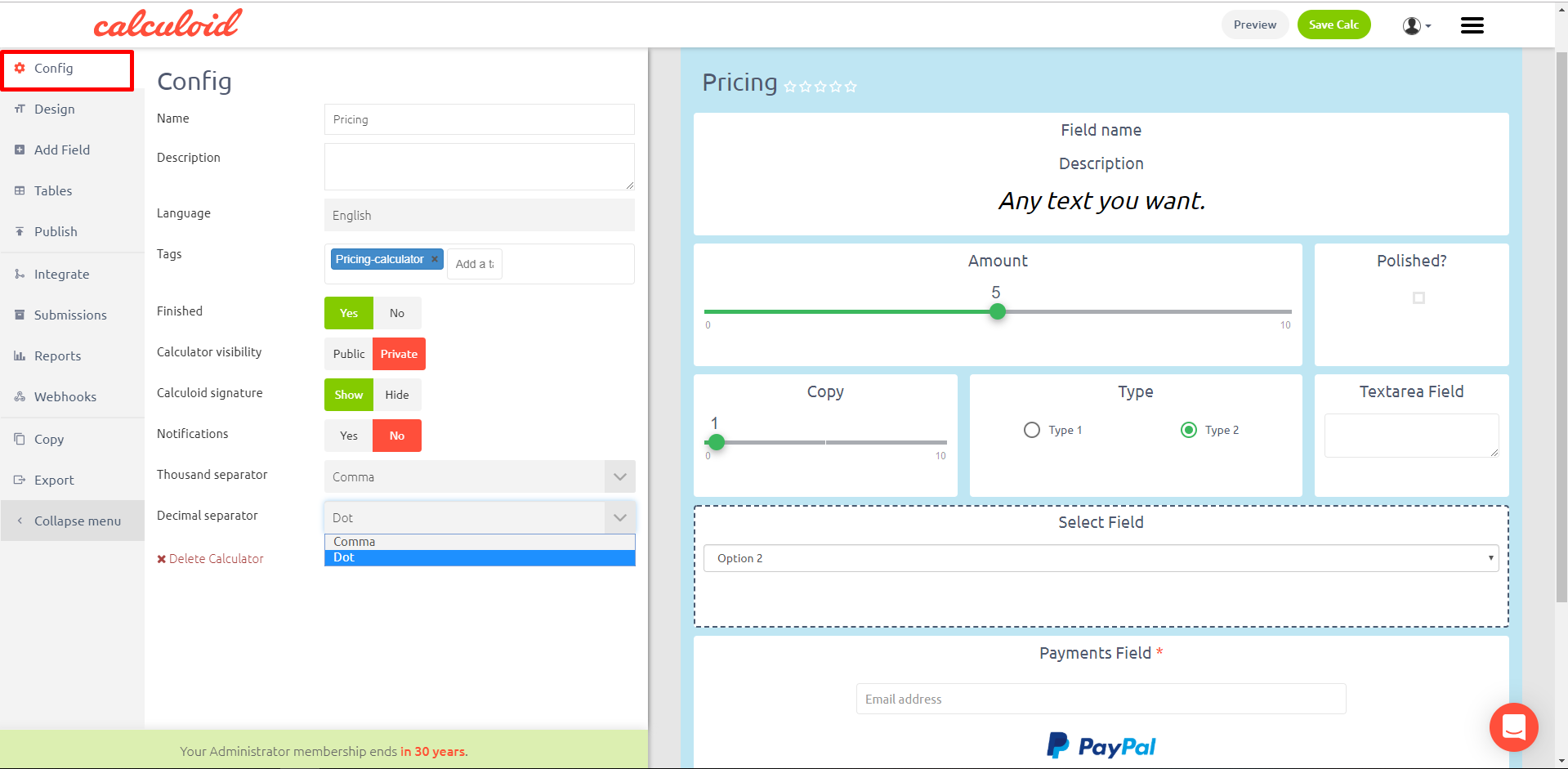
As configurações gerais estão disponíveis na guia 'Config':
- Nome - mudar o nome da calculadora
- Descrição - edite a descrição da calculadora
- Língua - escolha o idioma da calculadora
- Tema - escolha o tema de aparência padrão
- Esquema de cores
- Tags - marque sua calculadora
- Calculadora de várias páginas - ative várias páginas. Adiciona o campo 'Ir para a página' na guia 'Adicionar campo' no menu esquerdo. Adiciona um menu acima da calculadora para navegar entre as páginas do editor. A navegação para o usuário final é feita com os campos 'Ir para a página'.
- Número de páginas - visto apenas quando a 'Calculadora de várias páginas' for 'Sim'. Uma configuração para definir o número de páginas necessárias na calculadora. Os limites são das páginas 2 a 30.
- Está terminado - sua calculadora só aparecerá on-line uma vez incorporada quando você clicar em SIM
- computador - confira nossa Perguntas frequentes para obter informações sobre calculadoras públicas e privadas
- Assinatura - confira nossa Perguntas frequentes Para obter informações sobre assinatura, pode ser oculto somente quando você tem uma assinatura paga
- Notificação
- separador de milhares
- Separador decimal
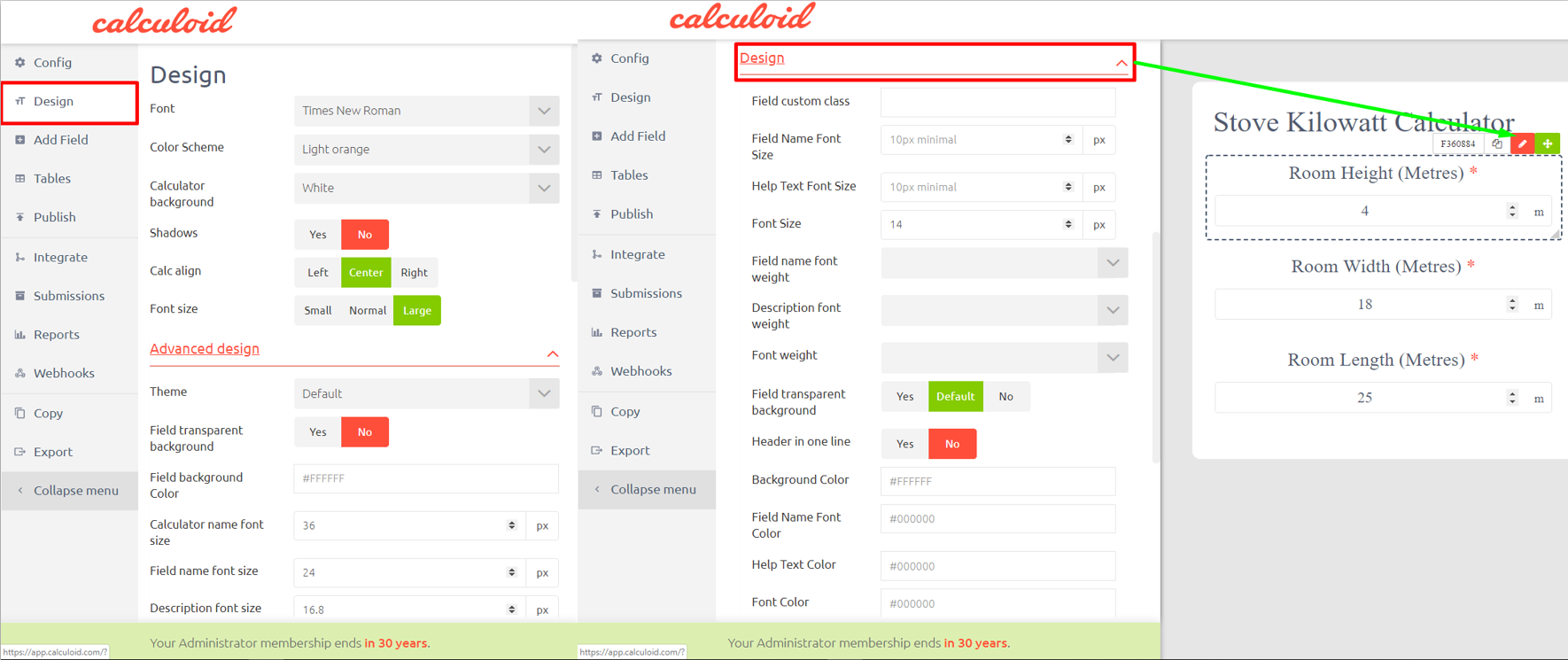
Para ajustar o design da sua calculadora, você pode usar a guia 'Design' para configurações globais de design e configurações de design nas configurações de campo. Observe que as configurações de design do campo têm prioridade e substituirão as configurações globais para o campo específico. No entanto, há configurações de design disponíveis apenas na guia Design:
- Largura do Calc
- fonte
- Esquema de cores
- Fundo da calculadora
- Sombras
- Alinhamento do calcário
- tamanho da fonte
Design
As configurações de design são divididas em dois grupos. O primeiro grupo de configurações está disponível na guia 'Design' no menu esquerdo. O segundo grupo é exclusivo para cada tipo de campo e está localizado no menu 'Editar o campo' - 'Design'.
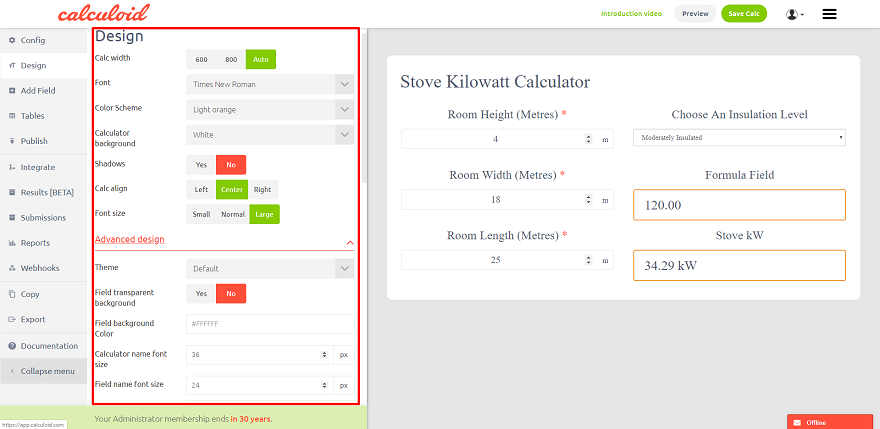
Comece a criar o design da sua calculadora com as configurações acima de 'Design avançado' na guia 'Design'.
Design global
As configurações globais de design estão localizadas na guia 'Desing'. Lista de todas as configurações disponíveis:
- Largura do Calc
- fonte
- Esquema de cores
- Fundo da calculadora
- Sombras
- Alinhamento do calcário
- tamanho da fonte
- Fundo transparente de campo
- Cor do plano de fundo do campo
- Tamanho da fonte do nome da calculadora
- Tamanho da fonte do nome do campo
- Tamanho da fonte da descrição
- Tamanho da fonte de entrada
- Tamanho da fonte da fórmula
- tamanho da fonte
- Peso da fonte do nome do calc
- Nome do campo peso da fonte
- Peso da fonte da descrição
- Peso da fonte de entrada
- Peso da fonte da fórmula
- Espessura da fonte
- Cor da fonte do nome do campo
- Cor do texto da descrição
- Cor da fonte
- Cor da fonte de entrada
- Cor da fonte da fórmula
- Alinhamento do nome do campo
- Alinhamento de conteúdo
- Alinhamento de entrada
- Alinhamento da descrição
- Alinhamento da fórmula
Todas as configurações da lista acima serão aplicadas a cada campo da sua calculadora. Após definir o design global, você pode modificar cada campo separadamente.
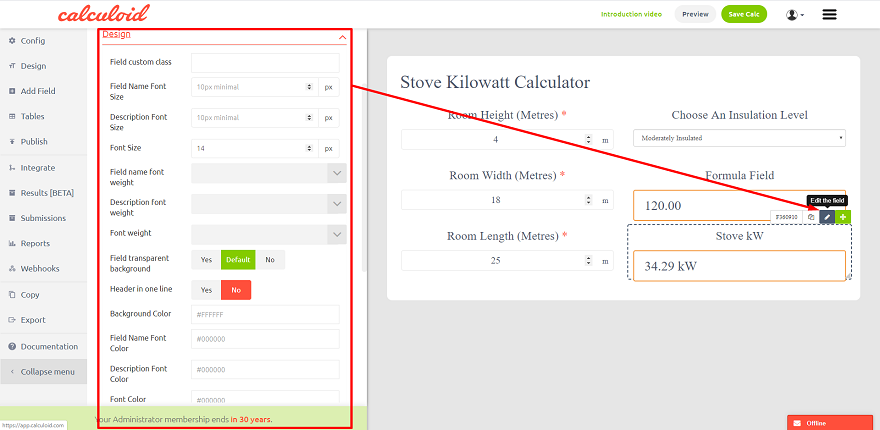
Projeto de campo
O design de campo permite substituir as configurações globais de design e adicionar mais recursos de estilo. Cada tipo de campo tem suas configurações de design exclusivas. Além disso, nas configurações de design do campo, você pode adicionar uma classe personalizada ao campo específico e aplicar um estilo CSS ao conjunto de classes.
Para acessar as configurações de design do campo, clique no ícone de caneta laranja 'Editar o campo' e vá para o design.
Configurações de campos
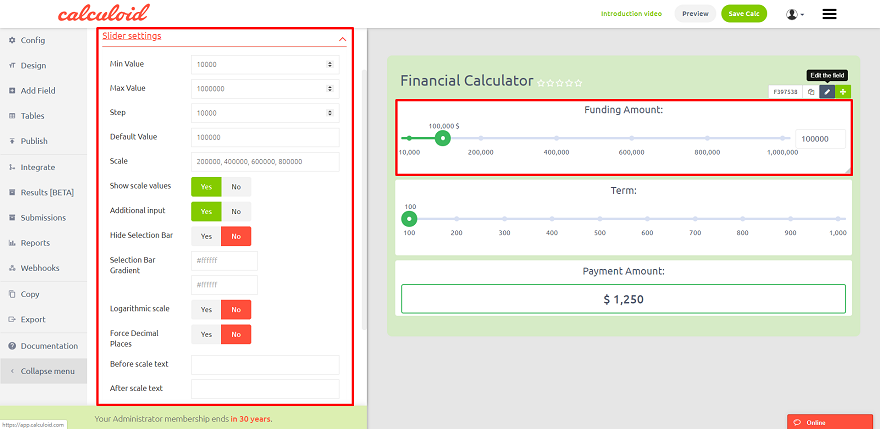
SLIDER - CAMPO VARIÁVEL, OS USUÁRIOS DEFINEM O VALOR DA VARIÁVEL ATRAVÉS DE DESLIZAR O PONTEIRO NA BARRA.
O campo Slider é uma ótima opção se você precisar ter valores máximos e mínimos predefinidos para um campo de entrada. Por exemplo, se quiser permitir que um usuário selecione uma porcentagem, você sabe que o valor mínimo é 0 e o valor máximo é 100%. O controle deslizante é um bom elemento interativo para toda a calculadora, pois permite ao usuário arrastar e soltar o ponteiro ou selecionar um valor com apenas um clique ou toque. Este campo também é otimizado para dispositivos móveis. A opção de entrada adicional permite digitar um número específico, se necessário. Com o controle deslizante Calculoid, você também pode definir opções específicas para escolher. Essa configuração é muito útil quando o usuário deve escolher apenas números ou opções predefinidas.
Configurações do controle deslizante:
- Valor mínimo: O valor mínimo que um usuário pode selecionar. 0 por padrão.
- Valor máximo: O valor máximo que um usuário pode selecionar. 100 por padrão.
- Degrau: O passo que o controle deslizante pode selecionar. Por exemplo, se você tiver um controle deslizante de 0 para 1.000.000, poderá permitir que um usuário selecione apenas milhares completos, selecionando a etapa para ser 1000. 1 por padrão.
- Valor padrão: O valor padrão que um usuário verá quando a calculadora for carregada pela primeira vez.
- Escala: O campo do controle deslizante pode exibir uma escala abaixo do controle deslizante. Preencha os valores da escala separados por vírgula. Por exemplo: 25,50,75. Se você deseja exibir alguns rótulos em vez dos números reais, adicione os rótulos como este: 25: baixo, 50: médio: 75: alto.
- Mostrar valores de escala: Sim / Não para mostrar ou ocultar os valores da escala.
- Entrada adicional: Adicione uma pequena caixa ao lado do controle deslizante onde o usuário final pode digitar o número necessário.
- Ocultar barra de seleção: Sim / Não configuração para mostrar na peça selecionada da escala.
- Gradiente da barra de seleção: Configuração de design para a cor da escala.
- Escala logarítmica: Disponível apenas se o valor Min for maior que 0. Altere o espaço fornecido para cada seção no controle deslizante.
- Forçar casas decimais: Sim / Não.
- Antes do texto da escala: Um texto apresentado antes do valor na escala.
- Após o texto da escala: Um texto apresentado após o valor na escala.
Opções - maneira alternativa de definir o controle deslizante:
- Nova opção: Adiciona uma opção predefinida ao controle deslizante. Adicione mais opções para criar mais opções somente com opções predefinidas.
Calculoid usa esta biblioteca de código aberto para sliders.
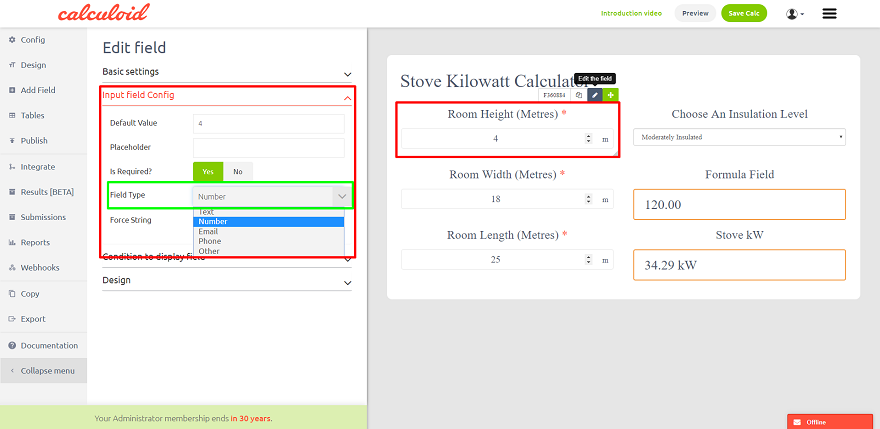
CAMPO DE ENTRADA - CAMPO VARIÁVEL, USUÁRIOS INSEREM VALOR VARIÁVEL MANUALMENTE NO CAMPO DE TEXTO.
Configuração do campo de entrada:
- Valor padrão - Um valor pré-preenchido por padrão, como string de texto ou número
- É necessário? - Sim / Não - Selecione se o campo deve ser preenchido
- tipo de campo - Texto / Número / E-mail / Telefone / Outros
- Corda de Força - Sim / Não - Qualquer entrada inserida no campo será do tipo de dados string, incluindo números, para evitar uma mudança automática de formatação quando for indesejável (como números de contas bancárias, números de identificação pessoal, números de previdência social, etc. )
Para mais informações sobre o campo de texto, por favor leia:
CAIXA DE RÁDIO - CAMPO VARIÁVEL, USUÁRIOS SELECIONAM UM VALOR / OPÇÃO DA LISTA DEFINIDA.
opções:
- nova Opção - adicionar uma nova opção para selecionar
- Nome da opção - um nome da opção
- Valor da Opção - um valor oculto da opção, como preço (deve ser numérico e exclusivo para cada opção)
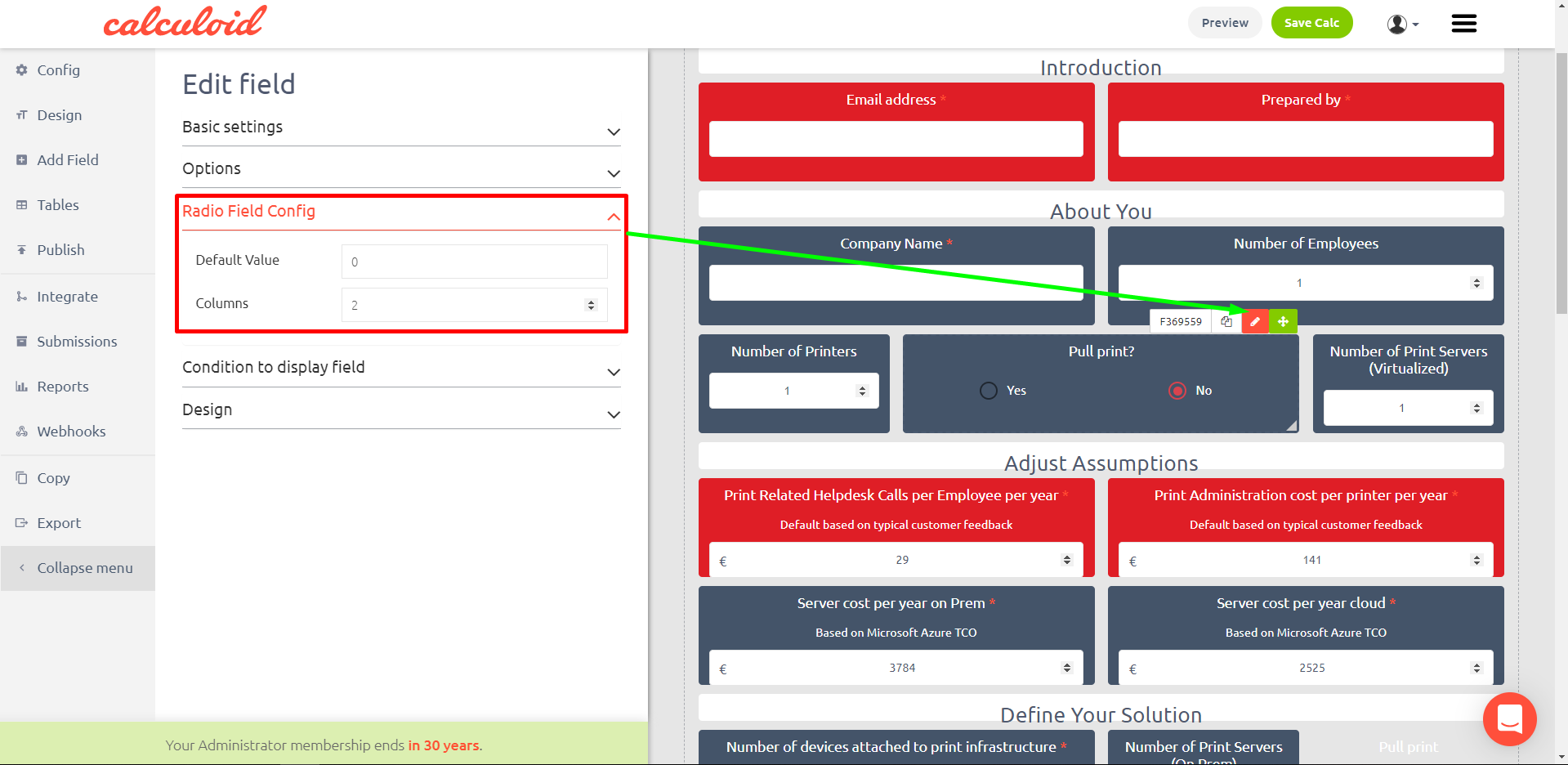
Configuração do campo de rádio:
- Valor padrão - um valor pré-selecionado por padrão quando a calculadora é carregada (a opção com este valor será pré-selecionada)
- colunas - um número de colunas para mostrar as opções
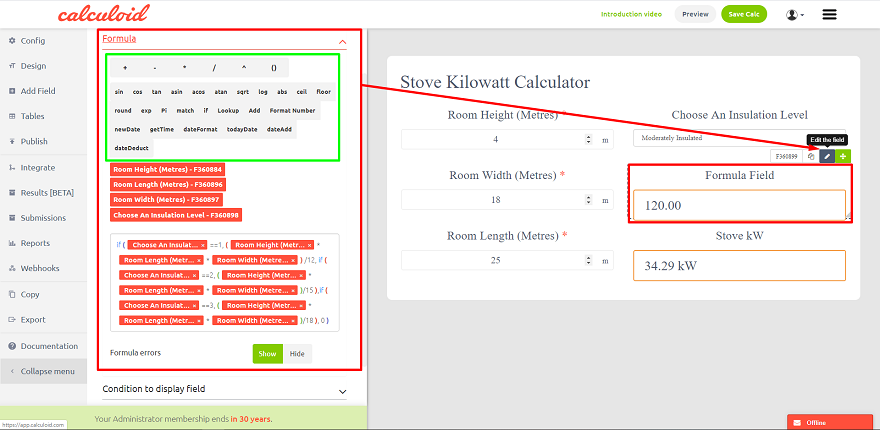
FÓRMULA - CAMPO DE RESULTADOS, O ADMINISTRADOR DEFINA COMO AS VARIÁVEIS SÃO CÁLCULAS. Os usuários vêem o resultado.
Uma fórmula é um algoritmo que deriva seu valor de outros campos, expressões ou valores. As fórmulas podem ajudá-lo a calcular automaticamente o valor de um campo com base em outros campos.
Variáveis de valor:
Se você já usou o Google Spreadsheet ou o MS Excel, deve familiarizar-se com as variáveis na fórmula. Na fórmula Calculoid, não são usadas linhas e colunas para identificação de um valor (porque não há nenhum), mas cada campo tem seu identificador exclusivo (por exemplo, F123). Você usará esses IDs de campo em vez dos valores reais. Por exemplo, desejo criar esta fórmula: (A + B) * 45 / C Portanto, crio os campos A, B e C. Não importa que tipo de campo seja. Cada campo tem seu ID exclusivo. Digamos que o campo A tenha o ID F123, o campo B tenha o ID F124 e o campo C tenha o ID F135. A fórmula final será assim: (F123 + F124) * 45 / F135
Expressão sintática:
O analisador aceita uma gramática bastante básica. Os operadores têm a precedência normal - f (x, y, z) (chamadas de função), ^ (exponenciação), *, / e% (multiplicação, divisão e restante) e, finalmente, +, - e || (adição, subtração e concatenação de strings) - e vincula da esquerda para a direita (sim, até exponenciação ... é mais simples assim). Há também um operador "," (vírgula) que concatena valores em uma matriz. É principalmente útil para passar argumentos para funções, pois nem sempre se comporta como você pensaria em relação a matrizes multidimensionais. Se o valor esquerdo for uma matriz, ele empurra o valor direito para o final da matriz; caso contrário, cria uma nova matriz "[esquerda, direita]". Isso torna impossível criar uma matriz com outra matriz, pois é o primeiro elemento. Dentro do primeiro argumento da função if, esses operadores podem comparar expressões:
- == Igual
- ! = Diferente
- > Maior que
- > = Maior ou igual a
- <Menor que
- <= Menor ou igual a
- e operador AND lógico
- ou operador lógico OU
Exemplo de função if: if (1 e 2 <= 4, 2, 0) + 2 = 4
Operadores de função:
O analisador possui várias “funções” internas que são, na verdade, operadores. A única diferença do ponto de vista externo é que eles não podem ser chamados com múltiplos argumentos e são avaliados pelo método simplify se seus argumentos forem constantes.
- sin (x) Seno de x (x está em radianos).
- cos (x) Cosseno de x (x está em radianos).
- tan (x) Tangente de x (x é ... bem, você sabe).
- asin (x) Arco seno de x (em radianos).
- acos (x) Arco cosseno de x (em radianos).
- atan (x) Arco tangente de x (em radianos).
- sqrt (x) Raiz quadrada de x. O resultado é NaN (não é um número) se x for negativo.
- log (x) Logaritmo natural de x (não base-10). É log em vez de ln porque é assim que o JavaScript chama.
- abs (x) Valor absoluto (magnatude) de x.
- ceil (x) Teto de x - o menor inteiro que é> = x.
- floor (x) Floor of x - o maior inteiro que é <= x.
- arredondamento (x, n)) X, arredondado para o número inteiro mais próximo ou para n casas decimais, usando o "arredondamento da escola".
- exp (x) ex (função exponencial / antilogaritmo com base e).
- Pi - adiciona 3.14159265359
- match (x, y) - compara dois números ou textos, retorna 'true' se xey combinam, retorna 'false' se xey não coincidem. Para números inteiros: corresponda (x, y). Para textos: match ('x', 'y')
- random (n) Obtenha um número aleatório no intervalo [0, n). Se n for zero, ou não for fornecido, o padrão será 1.
- fac (n) n! (fatorial de n: "n * (n-1) * (n-2) * ... * 2 * 1").
- min (a, b,…) Obtenha o menor número (“mínimo”) na lista.
- max (a, b,…) Obtenha o maior número (“máximo”) da lista.
- pyt (a, b) Função pitagórica, ie o c em "c2 = a2 + b2".
- pow (x, y) xy. É exatamente o mesmo que "x ^ y". É fornecido apenas porque está no objeto Math do JavaScript.
- atan2 (y, x) é tangente a x / yie o ângulo entre (0, 0) e (x, y) em radianos.
- if (c, a, b) A função de condição onde c é condição, a é resultado se c for verdadeira, b é resultado se c for falsa.
- len (n) O comprimento do caractere de nie len (123) = 3.
- pesquisa (valor da pesquisa, identificação da coluna de pesquisa, identificação da coluna de resultado, identificação da tabela) - pesquisa um valor na coluna definida em uma tabela CSV carregada e retorna um valor da coluna de resultados definida. Pesquise apenas números, retorna números e textos.
- add - combina texto e número em uma string (texto). Exemplo: add ('text', 10), resultado: text10.
- formatNumber (número, comprimento do decimal, 'delimitador decimal', 'mil delimitador') - número do formato conforme definido.
- newDate (ano, mês, dias) - retorna a data no formato padrão com base nas variáveis fornecidas.
- getTime (date) - retorna a data definida no formato de data absoluta apresentado em milissegundos a partir do 1970. Permitir qualquer tipo de cálculo com data.
- dateFormat (data, formato) - retorna a data formatada. A data e a formatação são definidas entre parênteses.
- todayDate () - retorna a data de hoje no formato padrão.
- dateAdd (data, tipo, valor) - adiciona um número definido de dias, meses ou anos à data definida. Exemplo: dateAdd (todayDate (), d, 1) - adiciona um dia à data de hoje. Tipos disponíveis: d - dia; M - mês; ano.
- dateDeduct (data, tipo, valor) - toma um número definido de dias, meses ou anos a partir da data definida. Exemplo: dateAdd (todayDate (), d, 1) - leva 1 dia a partir da data de hoje. Tipos disponíveis: d - dia; M - mês; y - ano.
Para mais informações sobre a Formula, leia:
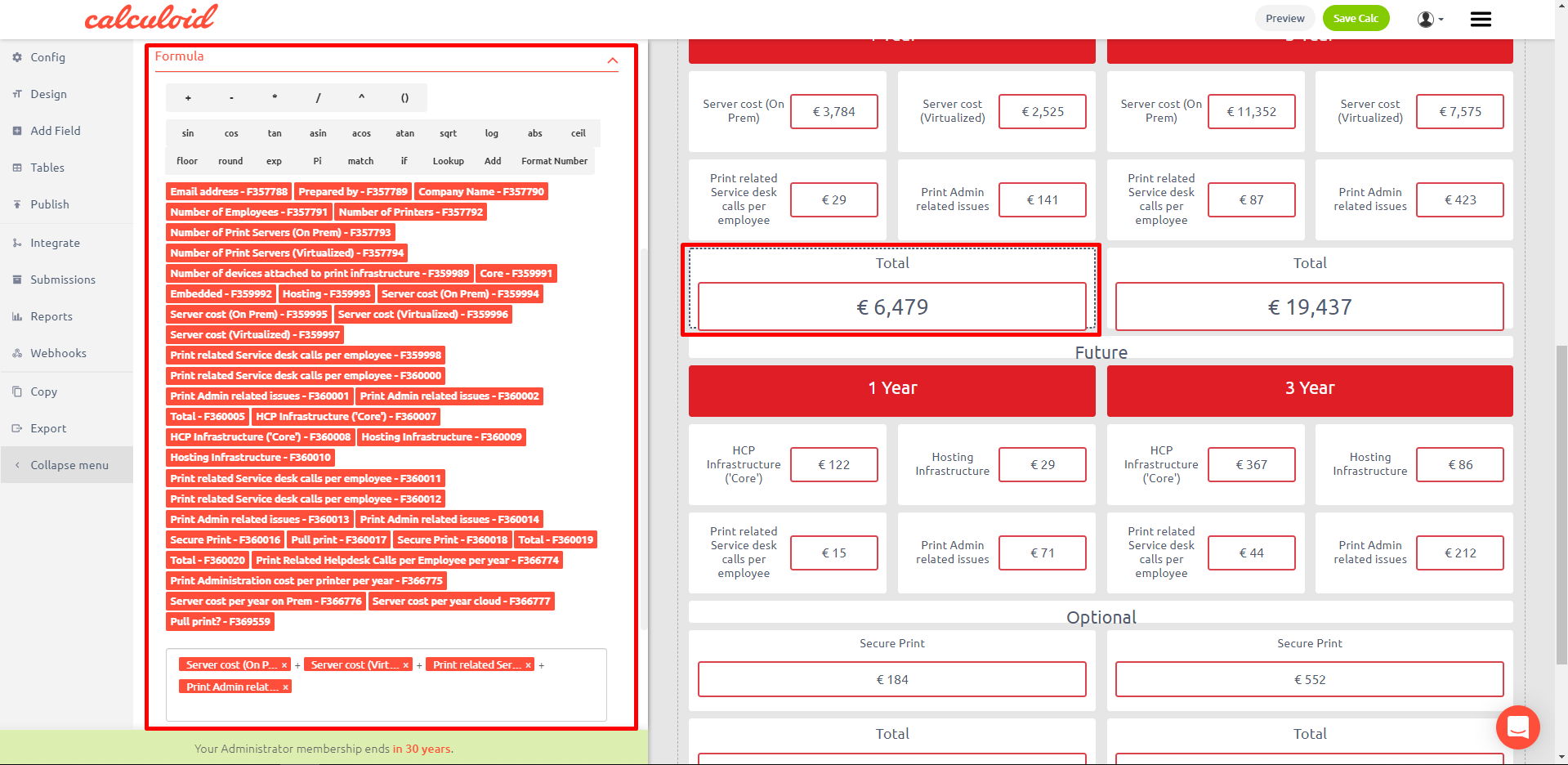
CASO DE USO DA CAIXA DE FÓRMULA - COMENTÁRIOS PREDEFINIDOS COM BASE NO VALOR DO CAMPO
Usando o campo Fórmula com a função "adicionar" na fórmula, você pode criar uma caixa de Comentários prática que mostre um dos comentários predefinidos com base no valor de outro campo. Aqui está um exemplo:
- No campo Peso, você inseriu um valor menor que 60 kg. → Ele automaticamente mostrará um comentário "Você inseriu peso XX kg e isso significa que você é magro".
- No campo Peso, você inseriu um valor entre 60-90 kg. → Ele automaticamente mostrará um comentário "Você é um cara normal porque seu peso é XX kg".
- No campo Peso, você inseriu um valor maior que 90 kg. → Ele mostrará automaticamente um comentário "Coma menos porque seu peso é XX kg".
Abaixo você pode ver uma fórmula de exemplo e os dois campos em Calculoid.
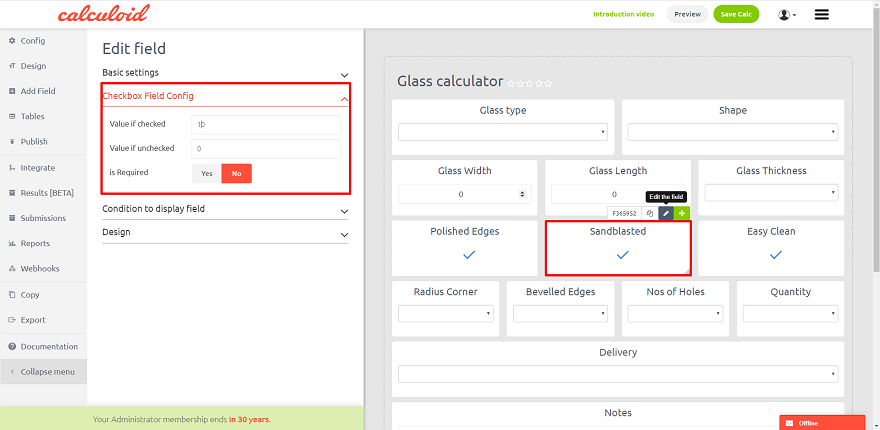
CAIXA DE VERIFICAÇÃO - CAMPO PARA SIM / NÃO PERGUNTAS / CONDIÇÕES E PARA OPÇÕES MULTI-SELECT.
Configuração do campo de caixa de seleção:
- Valor se marcado - um valor numérico do campo quando marcado
- Valor se desmarcado - um valor numérico do campo quando desmarcado
Definir valor para marcado / desmarcado para cálculos adicionais no campo de fórmula.
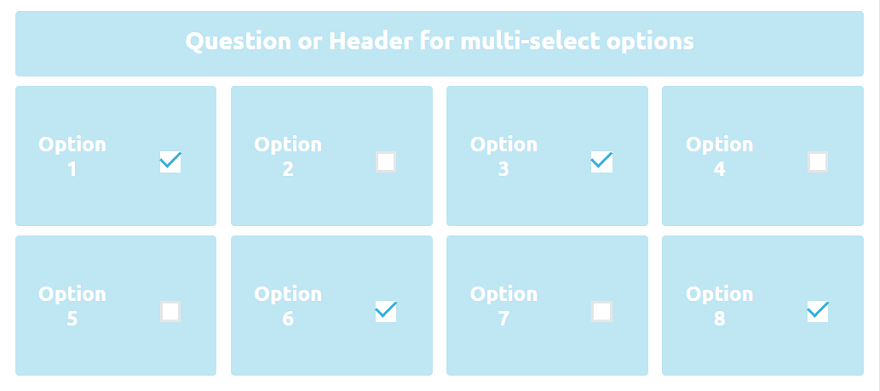
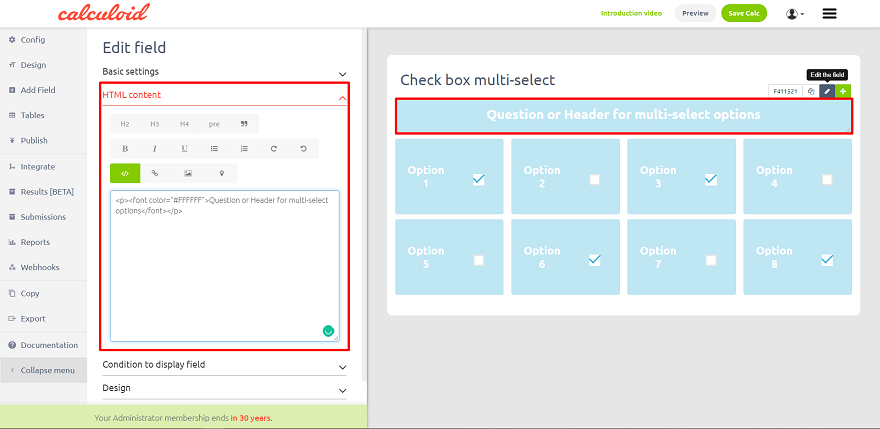
Várias caixas de seleção podem ser usadas para seleção múltipla. Use o campo HTML para apresentar a pergunta e os campos da caixa de seleção para respostas / opções.
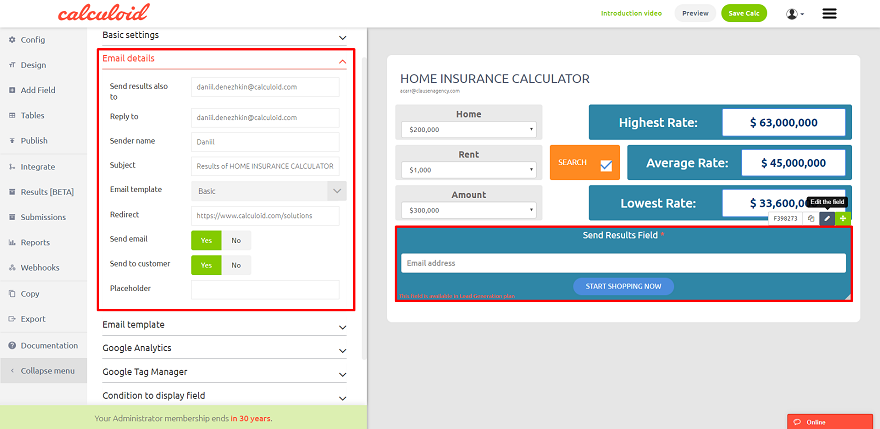
ENVIAR RESULTADOS - CAMPO DE CONVERSÃO, UM RESULTADO DO CÁLCULO PODE SER ENVIADO EM E-MAIL ENVIADO.
Detalhes do email:
- Envie os resultados também para - insira o endereço de email para o qual os resultados também serão enviados (além do endereço de email fornecido pelo usuário da calculadora).
- Responder a - endereço de email para resposta.
- Nome do remetente - de quem seu cliente recebe o email.
- Assunto - assunto do email.
- Modelo de email - escolha entre o modelo HTML básico ou personalizado. Personalizado permite criar seu próprio modelo HTML para o email.
- Redirecionar - insira o URL para redirecionar
- Enviar email - Sim / Não - se sim, um email será enviado para o endereço digitado em "Enviar resultados também para", caso contrário, nenhum email será enviado para o endereço
- Enviar para o cliente - Sim / Não - se sim, um email será enviado para o endereço fornecido pelo usuário da calculadora, caso contrário nenhum email será enviado para o endereço
- espaço reservado
Para mais informações sobre Enviar Resultados, por favor leia "Crie um email de resultado nos mínimos detalhes".
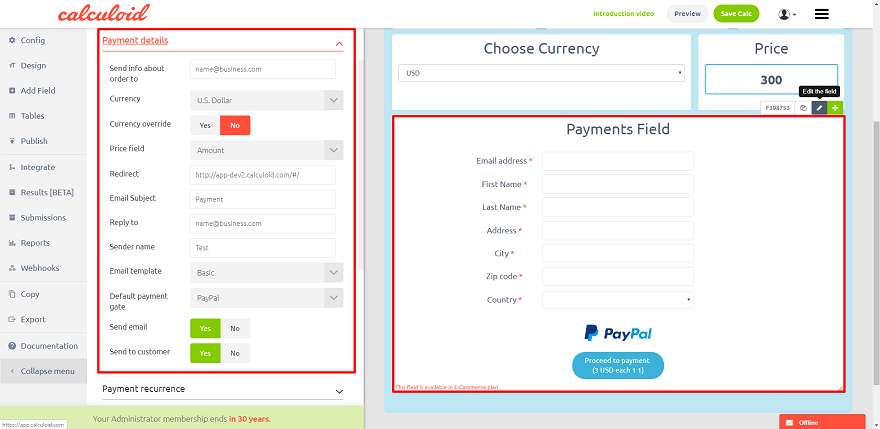
PAGAMENTOS - CAMPO DE CONVERSÃO, OS USUÁRIOS PODEM PAGAR VALORES CALCULADOS NA CONTA DO ADMINISTRADOR
Métodos de pagamento disponíveis:
- PayPal
- Cartão de crédito
- Fatura / transferência bancária
Detalhes do pagamento:
- Enviar informações sobre o pedido para - insira o endereço de e-mail para o qual as informações também serão enviadas (além do endereço de e-mail fornecido pelo usuário da calculadora)
- Moeda - selecione uma moeda na lista
- Campo de preço - escolha um campo com informações de preço
- Redirecionar - insira o URL para redirecionar
- Assunto do email
- E-mail Enviar de
- Nome do remetente
- Portão de pagamento padrão - PayPal / Stripe / Pagamentos globais / GoPay / GP webpay / Fatura ou transferência bancária
- Enviar email - Sim / Não - em caso afirmativo, um e-mail será enviado para o endereço inserido em "Enviar resultados também para", caso contrário, nenhum e-mail será enviado para o endereço
- Enviar para o cliente - Sim / Não - se sim, um email será enviado para o endereço fornecido pelo usuário da calculadora, caso contrário nenhum email será enviado para o endereço
Informações de pagamento:
- Mostrar informações de faturamento? - Sim não
Variáveis disponíveis:
- {montante} - O valor numérico do campo que você selecionou para receber o pagamento.
- {moeda} - A moeda que você selecionou.
Recorrência de pagamento:
Esse recurso permite repetir um pagamento automaticamente em um ciclo / período recorrente definido. Vou ao "Editar campo"menu de um"Pagamentos"campo. Aqui abra o"Recorrência de pagamento"sub-menu. Para que a recorrência do pagamento funcione, você precisa definir os seguintes campos:
- Ativar pagamentos recorrentes - padrão - Selecione Sim ou Não para ativar / desativar pagamentos recorrentes para esse campo por padrão.
- Ativar pagamentos recorrentes - substituição de campo - Selecione o campo que controla se o recorrente está habilitado. O valor do campo 1 para ativado, qualquer outro valor significa desativado. Isso dá ao usuário a liberdade de se decidir e sobrepõe a configuração padrão acima definida.
- Ciclo recorrente - padrão - Selecione a unidade de tempo para o período recorrente (dias, semanas, meses ou anos).
- Ciclo recorrente - substituição de campo - Selecione o campo que contém o ciclo recorrente. O valor do campo deve ser um dos seguintes caracteres: D, W, M, Y. Isso dá ao usuário a liberdade de se decidir e sobrepõe a configuração padrão acima definida.
- Período Recorrente - default - insira o número de ciclos entre os pagamentos.
- Período Recorrente - substituição de campo - Selecione qual campo mantém o período recorrente. O valor do campo deve ser um número positivo (inteiro). Isso dá ao usuário a liberdade de se decidir e sobrepõe a configuração padrão acima definida.
Os detalhes sobre os pagamentos realizados também podem ser encontrados em Detalhes> Envios menu da calculadora com o campo de pagamento. Além disso, se você tiver sua calculadora integrada a um sistema externo (como Mautic, Redmine ou outros), um pagamento realizado pode ser configurado para criar automaticamente um caso de CRM no sistema.
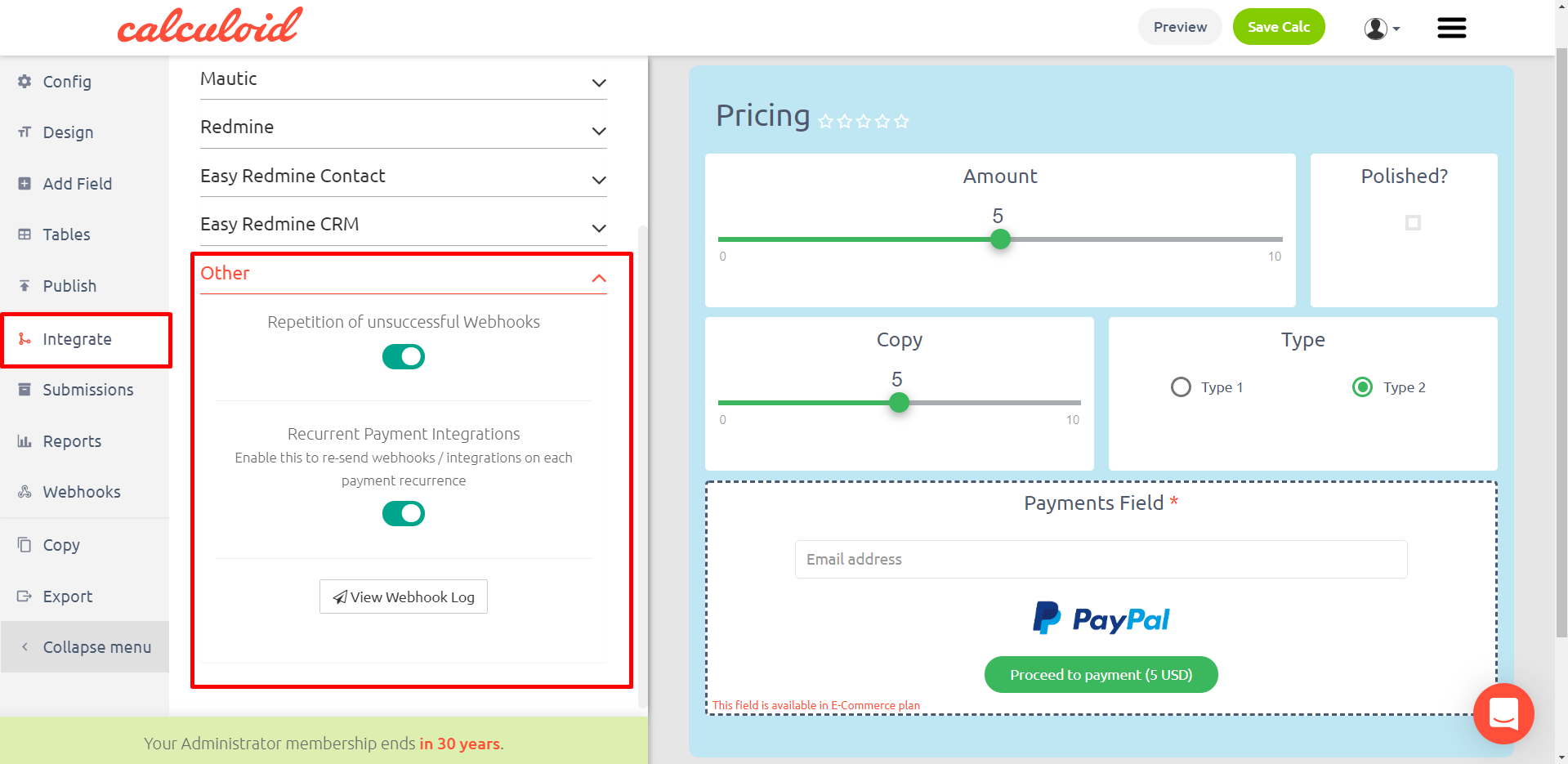
Se você tiver o seu Calculoid integrado com sistemas de terceiros, há uma opção para também repetir execuções dessas integrações com cada recorrência de pagamento. Por exemplo, quando um pagamento padrão é configurado para criar automaticamente uma nova tarefa ou caso de CRM, outra tarefa ou caso de CRM será criado a cada repetição do pagamento. Para definir essa configuração, vá para a guia "Integrar" no menu superior, selecione "Outro" na barra lateral esquerda e ative a opção "Integrações de pagamentos recorrentes".
Variáveis especiais estão disponíveis no contexto de recorrência de pagamento. Estes podem ser usados com modelos de email ou outras entidades com variáveis aplicáveis.
Para mais informações sobre pagamentos, leia:
- Calculadoras da Web que coletam informações de faturamento do cliente
- Calculadora Web com pagamentos online. Fácil agora!
- Caso de uso de campo de pagamento
HTML - CAMPO DE DESCRIÇÃO, SERVE PARA INSERIR QUALQUER HTML NO CALCULADOR.
Você pode colocar qualquer HTML no campo e apresentar um texto com bom estilo. Os estilos CSS são limitados aos atributos básicos. O campo HTML é limitado por aproximadamente caracteres 3000. Para reduzir o número efetivo de caracteres, remova estilos de fonte HTML (cor, tamanho ...) do texto.
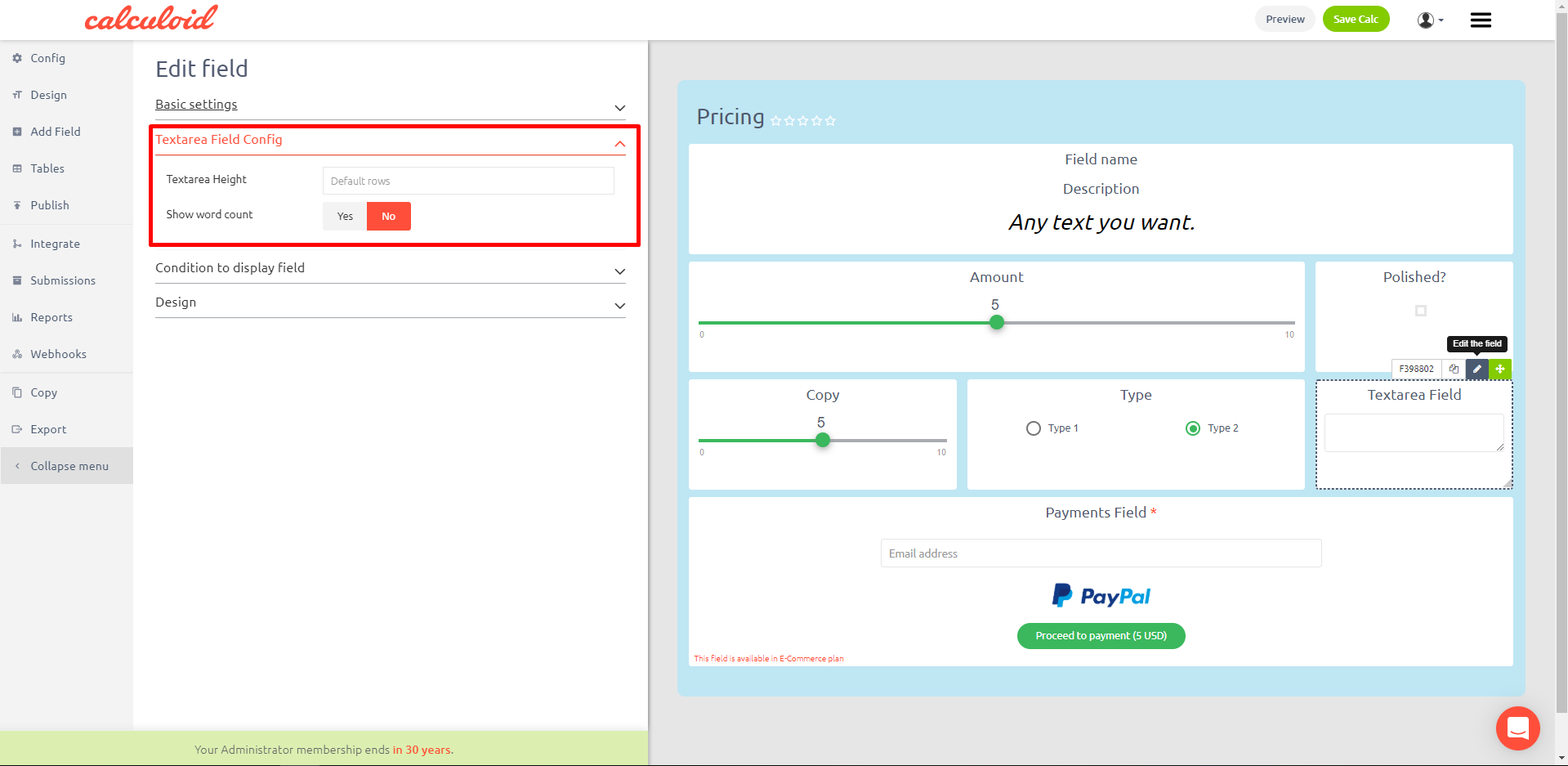
TEXTAREA - O USUÁRIO DA CALCULADORA PODE TIPO EM UMA MENSAGEM ANTES DE ENVIAR SEU RESULTADO.
O melhor campo para permitir que seus clientes deixem um comentário.
Configuração do campo de texto:
- Altura Textarea - insira um valor em pixels
- Mostrar contagem de palavras - Sim não
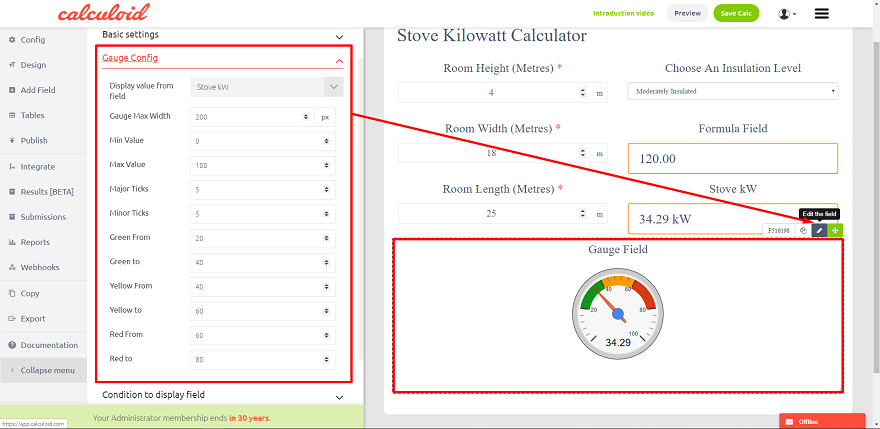
MEDIDOR - UM GRÁFICO QUE SE PARECE COM TAQUÔMETRO PODE EXIBIR O VALOR DE QUALQUER CAMPO.
Configuração do medidor:
- Exibir valor do campo - selecione um campo na lista
- Largura Máxima do Medidor - insira um valor em pixels
- Valor Mínimo
- Max Valor
- Caras Principais - o número de marcas principais no indicador
- Carrapatos Menores - o número de marcas de escala menores no medidor
- Verde De + Verde para - o intervalo de valores para a cor verde no medidor
- Amarelo De + Amarelo para - o intervalo de valores para a cor amarela no medidor
- Vermelho De + Vermelho para - o intervalo de valores para a cor vermelha no medidor
GRÁFICO DE TORTA - UM GRÁFICO DE CÍRCULO PARA ILUSTRAÇÃO DA PROPORÇÃO NUMÉRICA.
Um gráfico de pizza (ou gráfico circular) é um gráfico estatístico circular, dividido em fatias para ilustrar a proporção numérica. Em um gráfico de pizza, o comprimento do arco de cada fatia (e consequentemente seu ângulo e área central) é proporcional à quantidade que representa.
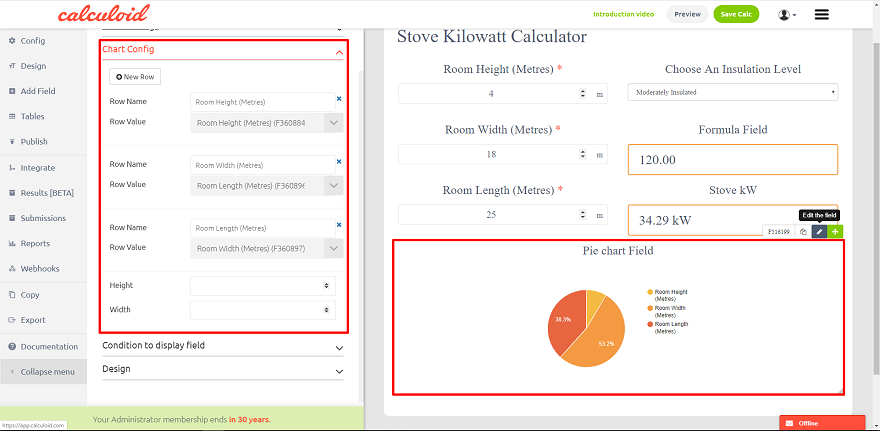
Configuração do gráfico:
- Nova linha - adicionar uma nova linha no gráfico de pizza
- Nome da linha - digite o nome da linha
- Valor da linha - selecione qualquer campo para obter o valor numérico
- Altura + Largura - permite alterar as dimensões padrão do gráfico de pizza
SELECIONE CAMPO - UM MENU DROP-DOWN COM OPÇÕES ILIMITADAS
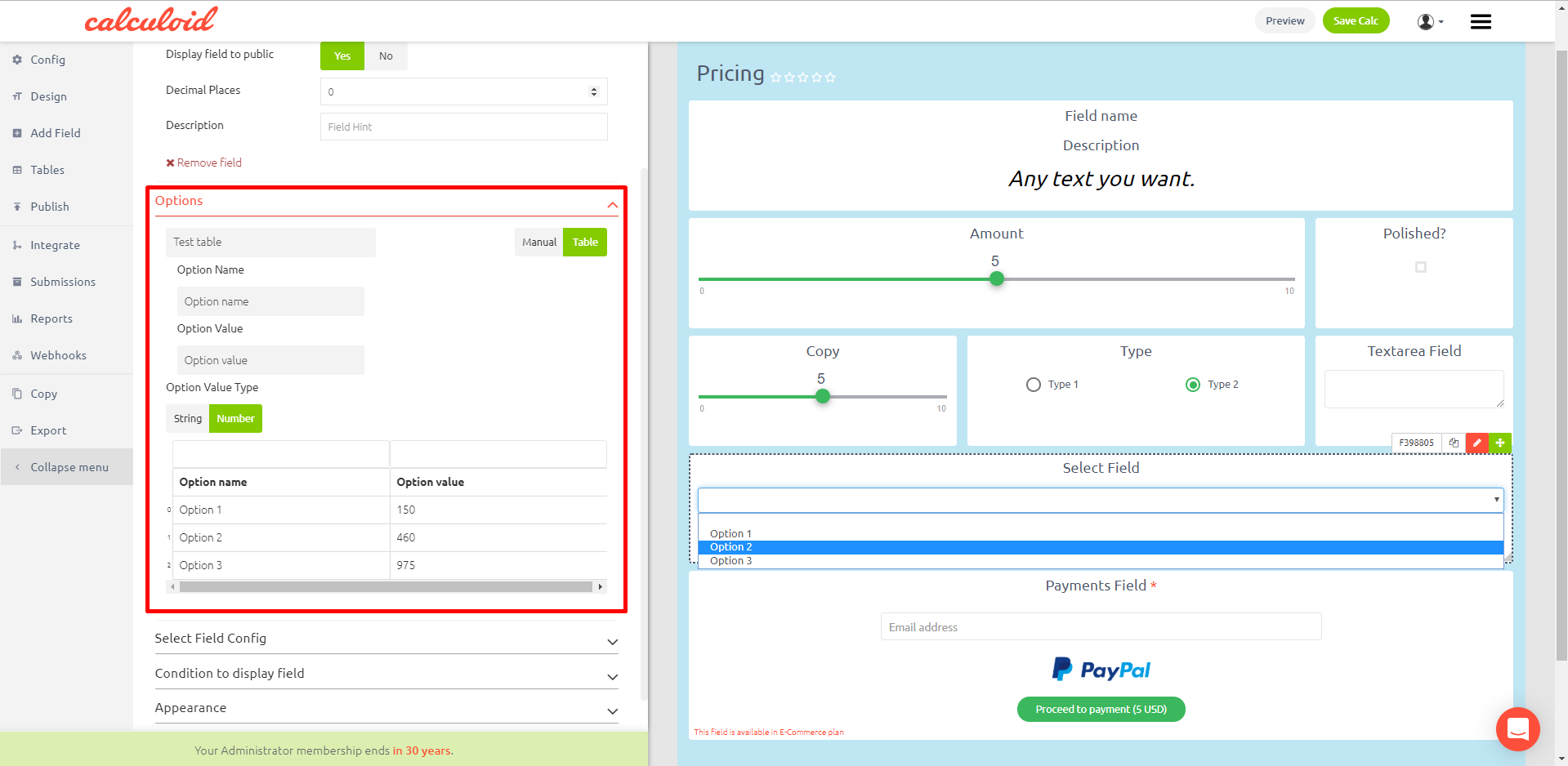
Ao contrário do campo caixa de rádio com opções mostradas como caixas de seleção, o campo Selecionar é projetado como um menu suspenso por isso é melhor se adequar às situações em que o número de opções é muito alto. Em "Editar Campo> Opções"menu, você pode escolher se deseja adicionar novas opções manualmente ou selecionar uma tabela para importar as opções de. Se você selecionar a segunda opção, verifique se a tabela foi adicionada antes de poder selecionar uma. Para adicionar uma tabela no Calculoid, use o botão "Tabelas" no lado esquerdo da tela. Ao adicionar uma tabela de um arquivo CSVpor favor note que apenas vírgulas (não ponto e vírgula) são suportados como um separador de campo no arquivo.
Este é um exemplo do formato de dados CSV correto.
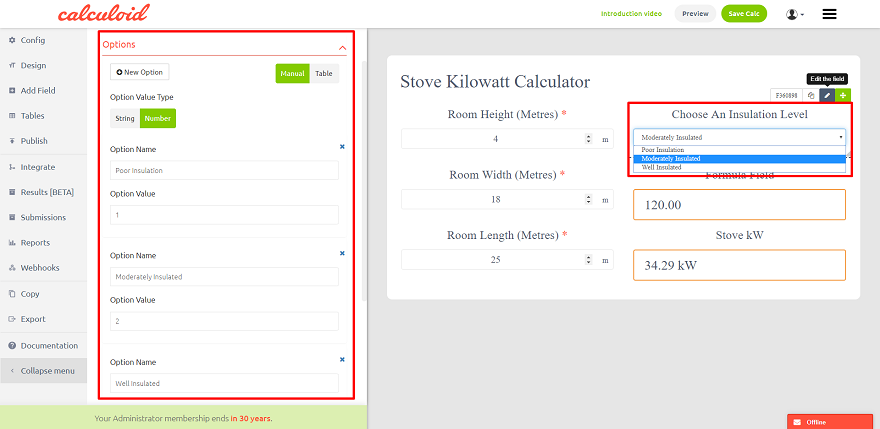
Opções de configuração:
Manual / Tabela
Tipo de valor da opção
Nova opção
Nome da opção
Valor da opção
Selecione a configuração do campo:
Valor padrão
CAMPO DE DATA - UMA ENTRADA DO CALENDÁRIO PARA ESCOLHA DE DATA E MAIS CÁLCULOS NO CAMPO DE FÓRMULA
O usuário pode escolher uma data em um calendário. A data pode ser usada no campo de fórmula para cálculos adicionais. Campo apenas de entrada.
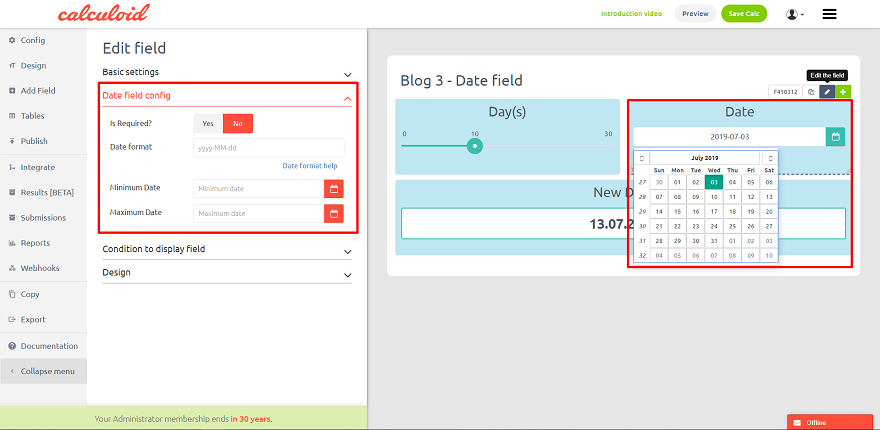
Configuração do campo de data:
É necessário? - torna a entrada um campo obrigatório
Formato da data - define o formato da data
Data mínima - limite as datas disponíveis para a escolha dos usuários. Define o limite mínimo.
Data máxima - limite as datas disponíveis para escolha do usuário. Define o limite máximo.
Variáveis predefinidas para o formato da data (aplicável na função dateFormat no campo de fórmula):
'aaaa': representação de 4 dígitos do ano (por exemplo, AD 1 => 0001, AD 2010 => 2010)
'yy': representação de 2 dígitos do ano, preenchido (00-99). (por exemplo, AD 2001 => 01, AD 2010 => 10)
'y': representação de 1 dígito do ano, por exemplo (AD 1 => 1, AD 199 => 199)
'MMMM': mês no ano (janeiro-dezembro)
'MMM': Mês no ano (Jan-Dez)
'MM': mês no ano, preenchido (01-12)
'M': mês no ano (1-12)
'LLLL': mês independente no ano (janeiro-dezembro)
'dd': dia no mês, preenchido (01-31)
'd': dia do mês (1-31)
'EEEE': dia da semana (domingo a sábado)
'EEE': Dia da Semana, (Dom-Sáb)
'fullDate': equivalente a 'EEEE, MMMM d, y' para localidade en_US (por exemplo, sexta-feira, setembro 3, 2010)
'longDate': equivalente a 'MMMM d, y' para localidade en_US (por exemplo, setembro 3, 2010)
'mediumDate': equivalente a 'MMM d, y' para localidade en_US (por exemplo, set 3, 2010)
'shortDate': equivalente a 'M / d / aa' para localidade en_US (por exemplo, 9 / 3 / 10)
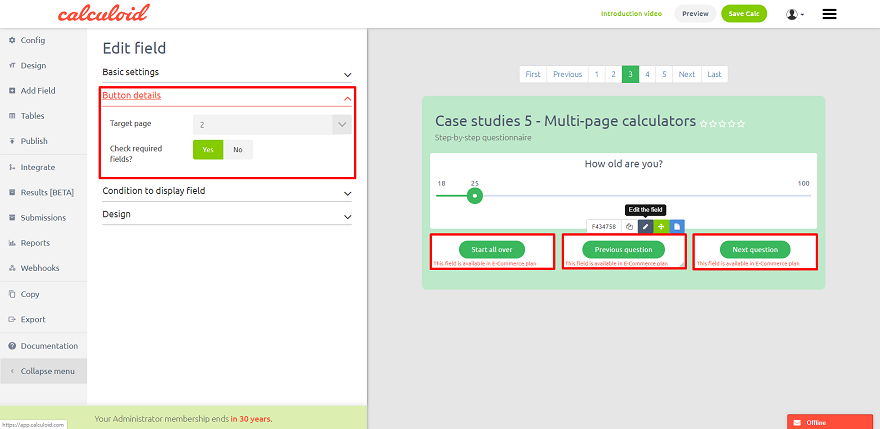
IR PARA O CAMPO DE PÁGINA - UM CAMPO DE BOTÃO PARA USAR COM RECURSO EM VÁRIAS PÁGINAS, AJUDA A AJUSTAR O FLUXO NO CALCULADOR DE VÁRIAS PÁGINAS
O campo está disponível na guia 'Adicionar campo' no menu à esquerda. No entanto, fica oculto até que a configuração 'Calculadora de várias páginas' seja definida como 'Sim'. O campo é usado para direcionar o usuário final a uma página predefinida específica. O campo 'Ir para a página' em combinação com as condições para exibir o campo cria um recurso forte que permite definir o fluxo não linear na calculadora.
Detalhes do botão:
Página de destino - escolha a página para onde redirecionar o usuário final após um clique
Verifique os campos obrigatórios? - verificação automática de todos os campos obrigatórios na página. Se todos os campos obrigatórios forem preenchidos, redirecione para a página definida, se pelo menos um em branco deixado apresentar uma mensagem de erro.
CONDIÇÃO PARA EXIBIR O RECURSO DE CAMPO - MOSTRAR CAMPO COM BASE EM CONDIÇÕES LÓGICAS / DE MATEMÁTICA
Esse recurso forte permite mostrar um campo específico com base na condição lógica ou matemática. Quando a condição é verdadeira, o campo é exibido, até que o campo esteja oculto. O campo oculto ainda pode ser usado nos cálculos. Condição para exibir o campo:
- Adicionar nova condição - adicione uma nova condição para exibir o campo
- Campo - escolha um campo. A condição é baseada no valor desse campo.
- operador - operadores matemáticos básicos para definir a condição. Os operadores disponíveis são: == igual a (igual a =); ! = não igual (igual a ≠); > maior que; <menos que; > = maior ou igual a; <= menor ou igual a.
- Valor - defina um valor verdadeiro para o campo selecionado.
- E - adiciona a próxima condição com e operador. Duas condições combinadas pelo operador 'e' devem ser verdadeiras para mostrar o campo. Você literalmente diz: mostre o campo C quando o campo A for 10 E o campo B for 20.
- Or - adiciona a próxima condição com ou operador. Quando você combina duas condições com o operador 'ou', somente uma deve ser verdadeira para mostrar o campo. Você literalmente diz: mostre o campo C se o campo A for 10 OU o campo B for 20.
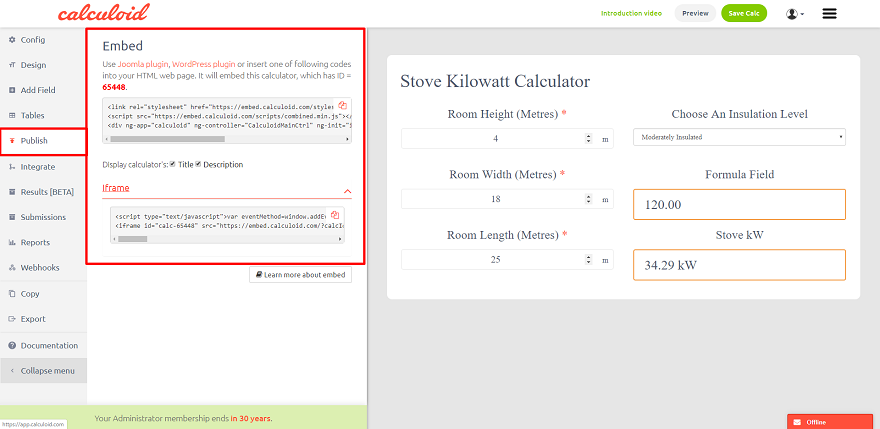
Como incorporar uma calculadora
Para incorporar sua calculadora, configure-a como concluída. Config> Is Finished> Yes ou simplesmente abra a guia 'Publicar' no menu à esquerda e pressione Yes. Em seguida, copie um dos dois códigos fornecidos. Ambos são códigos HTML. No entanto, um está com o iFrame e o outro sem o iFrame. Se você usa WordPress para gerenciar sua web, instale nosso plugin e incorpore com o shortcode.
HTML
Código HTML sem iFrame - esse código adotará o CSS do seu site e herdará fontes. Copie o código e cole na sua web em qualquer lugar adequado para HTML. A adoção de CSS da sua web pode causar conflitos de estilo.
iFrame
Código HTML com o iFrame - se houver algum conflito com os estilos CSS da sua web depois de incorporar a calculadora ao seu site, use a opção com o iFrame. A calculadora será exibida com a formatação que você escolheu no Calculoid. O uso do iFrame não permite adotar CSS da sua web.
Plug-in do WordPres
Calculoid plugin do WordPress: https://wordpress.org/plugins/calculoid-calculators-builder/. Exemplo de código curto: [calculoid id = "60204" show_title = "0" show_description = "0"].
- ID calculoide - coloque seu ID de calculadora. Pode ser encontrado no URL (código de dígitos 6)
- show_title - coloque 1 se você quiser exibir o nome da calculadora na incorporação, 0 se você não quiser exibir o nome da calculadora.
- mostre a descrição - coloque 1 se você quiser exibir a descrição das calculadoras em incorporar, 0 se você não quiser exibir a descrição das calculadoras.
Antes de usar o shortcode, certifique-se de colocar a chave API correta nas configurações do plugin. A chave API pode ser encontrada na página 'Meu perfil'> chave API.
Integrações
Você pode integrar facilmente sua calculadora a mais de aplicativos 1000 na web. O Calculoid tem integrações diretas com os produtos baseados no Google Analytics, Mautic e Redmine. Para outras integrações, usamos a plataforma Zapier. Para gerenciar suas integrações, use a guia 'Integrar' no menu esquerdo.
Zapier - plataforma de integração com mais de aplicativos 1000 disponíveis
Para integrar sua calculadora usando o Zapier, você precisa ter uma conta no Zapier e aceitar nosso link de convite: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Cada integração nos ajuda a nos livrar dessa etapa. Depois de aceitar o convite, você pode criar integração. Vá para a página da sua conta no Zapier e clique em 'Make a Zap'. Calculoid sempre deve ser o aplicativo de gatilho. Para conectar sua conta Calculoid, use a chave API chamada ApiKeyHeader. Ele pode ser encontrado na página 'Meu Perfil'. Para obter mais informações, assista ao nosso vídeo de caso de uso: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
Google Analytics - integração direta
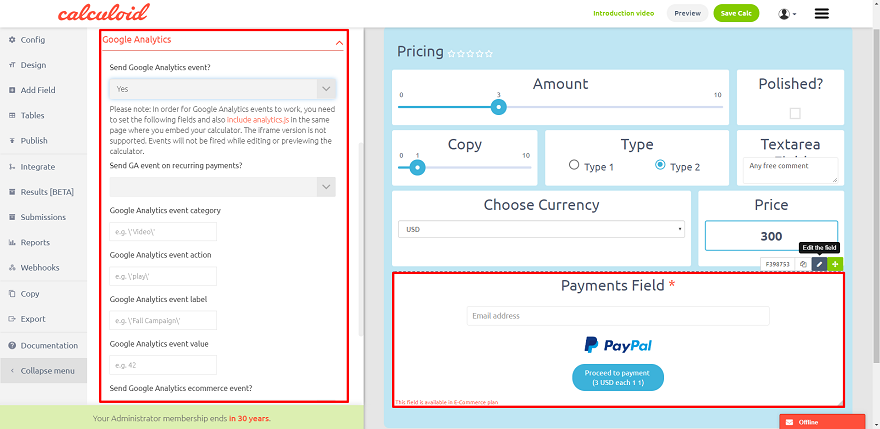
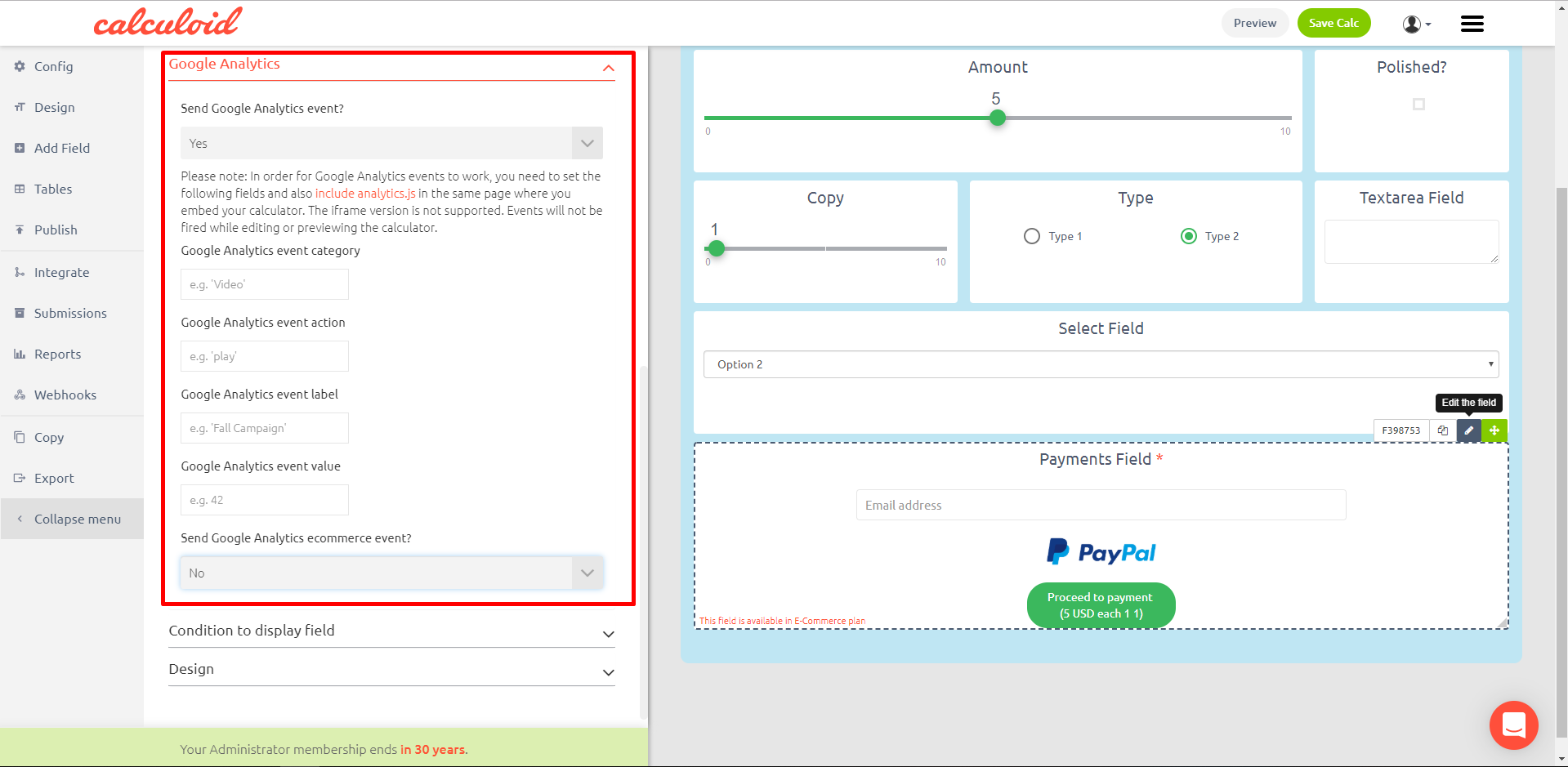
O Google Analytics pode rastrear eventos apenas em campos específicos da calculadora - "Enviar resultados"E"Pagamentos". Vou ao "Editar campo"do respectivo campo. Em seguida, abra o"Google Analytics"sub-menu. Mude o"Enviar evento do Google Analytics?"valor para Sim. Para que os eventos do Google Analytics funcionem, você precisa definir os seguintes campos e também incluir analytics.js na mesma página em que você incorpora sua calculadora. A versão iframe não é suportada. Os eventos não serão disparados durante a edição ou visualização da calculadora.
- Categoria de evento do Google Analytics (por exemplo, "Vídeo")
- Ação do evento do Google Analytics (por exemplo, "play")
- Etiqueta de evento do Google Analytics (ex: "Campanha do outono")
- Valor do evento do Google Analytics (por exemplo, 42)
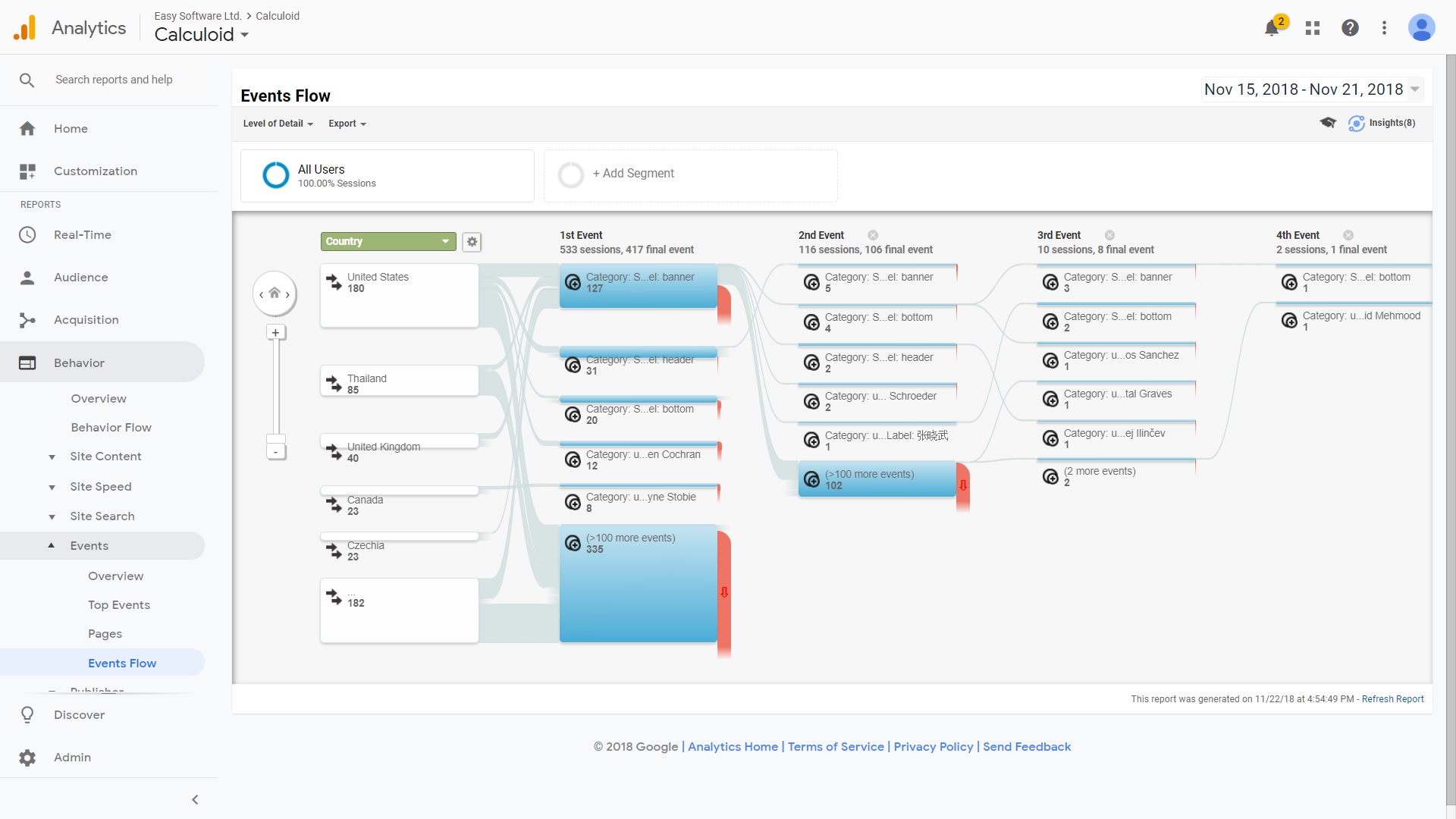
Os dados criados por uma atividade nos campos específicos da Calculoid serão exibidos no Google Analytics como eventos com atributos acima definidos.
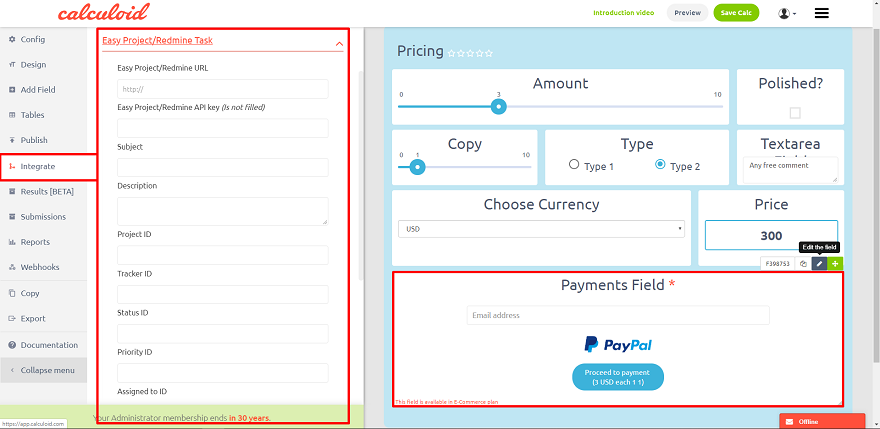
Produtos Redmine - integração direta com o EasyProject e EasyRedmine
Para integrar sua calculadora aos produtos baseados em Redmine ou Redmine, preencha os dados necessários na guia 'Integrar' no menu esquerdo e mapeie os campos em sua calculadora com os campos no sistema.
Estatísticas
Para encontrar detalhes e relatórios de envio para uma calculadora específica, vá para a guia "Envios" no menu esquerdo. Para estatísticas globais e relatório de visualizações, abra o item de menu "Relatórios".
- Submissões - veja todas as submissões feitas através de sua (s) calculadora (s), incluindo pagamentos e pagamentos pendentes
- Relatórios - veja quantas vezes sua calculadora foi visualizada e quantas submissões foram feitas
Webhooks