Caso de uso de campo de pagamento
Calculoid fornece o campo de pagamento para os planos pagos. Ele permite que você se conecte diretamente com sua conta do PayPal (ou Stripe). A Calculoid não aceita comissões dos pagamentos feitos com suas calculadoras. Vamos dar uma olhada em como você pode configurá-lo e usá-lo para o seu projeto.
Deixe seus clientes pagarem o que eles calculam
Com o campo Pagamento, sua calculadora se torna o carrinho de compras. Não é solução para grandes soluções de e-commerce, é claro. Mas há casos em que a Calculoid é a melhor solução como ferramenta de pagamento. Considere estes exemplos:
Uma pequena padaria
Uma pequena padaria familiar é especializada em tipos de bolo 5. Cada preço do bolo difere de acordo com o tamanho do bolo, materiais de cobertura e diferentes ingredientes de recheio. Neste caso, não é difícil criar uma calculadora, colocar alguns campos de texto para obter o endereço do cliente e a data de entrega e, em seguida, permitir que os clientes calculem o preço e paguem diretamente pelo bolo personalizado. Em seguida, copie e modifique o 4 mais vezes para encaixar cada tipo de bolo com a ilustração, é claro, incorpore-o ao seu site e a solução de e-commerce está pronta.
Agência de marketing
Imagine uma agência de marketing que venda tempo dos especialistas para cada tarefa. Eles têm um gráfico, um desenvolvedor web, um copywriter, um especialista em PPC e um gerente de projeto. Cada especialista tem uma taxa horária diferente. Além disso, eles querem fornecer um desconto de quantidade. Nesse caso, a calculadora teria uma caixa de seleção para cada especialista e um controle deslizante de quantas horas eles querem comprar o tempo do especialista. Assim, os clientes podem calcular com facilidade qual será o custo do projeto e comprá-lo com um clique do botão.
Assim, com o campo Pagamento, você pode vender produtos e serviços personalizados. O cliente pode configurar exatamente o que ela precisa.
Principais recursos de comércio eletrônico
A Calculoid oferece mais recursos para fazer suas necessidades de comércio eletrônico do que apenas um botão de pagamento.
- Os pagamentos podem ser processados com cartões de pagamento via Portão de pagamento da listra ou através PayPal.
- Você e o cliente podem obter email personalizado sobre o pagamento com todos os valores do campo da calculadora.
- A lista de pedidos está disponível com todos os detalhes do cliente e pagamento e rever para cada calculadora.
- As encomendas também podem ser exportado em CSV para que você possa abri-lo em um processador de planilhas como o MS Excel.
- Webhooks permite que você processe os dados do pedido em tempo real. Envie as informações para o seu aplicativo de CRM ou faturamento.
- Também estamos trabalhando em integrações fáceis de configurar como a de Redmine.
A configuração do campo de pagamento
Você não precisa pagar para configurar e testar o campo Pagamento. O campo está disponível no plano gratuito. Só não vai aparecer só para você, quando você estiver logado. Ele será escondido dos outros.
1. Faça o login ou registre-se
Se você ainda não fez isso, cadastre-se!
2. Crie uma nova calculadora
Acesse Calculadoras E clique no Nova calculadora botão. Ou você sabe, edite o que você deseja usar como calculadora de pagamento. Ou copie alguma calculadora existente. Pode poupar seu tempo se você encontrar uma calculadora semelhante à sua.
3. Adicione o campo Pagamento
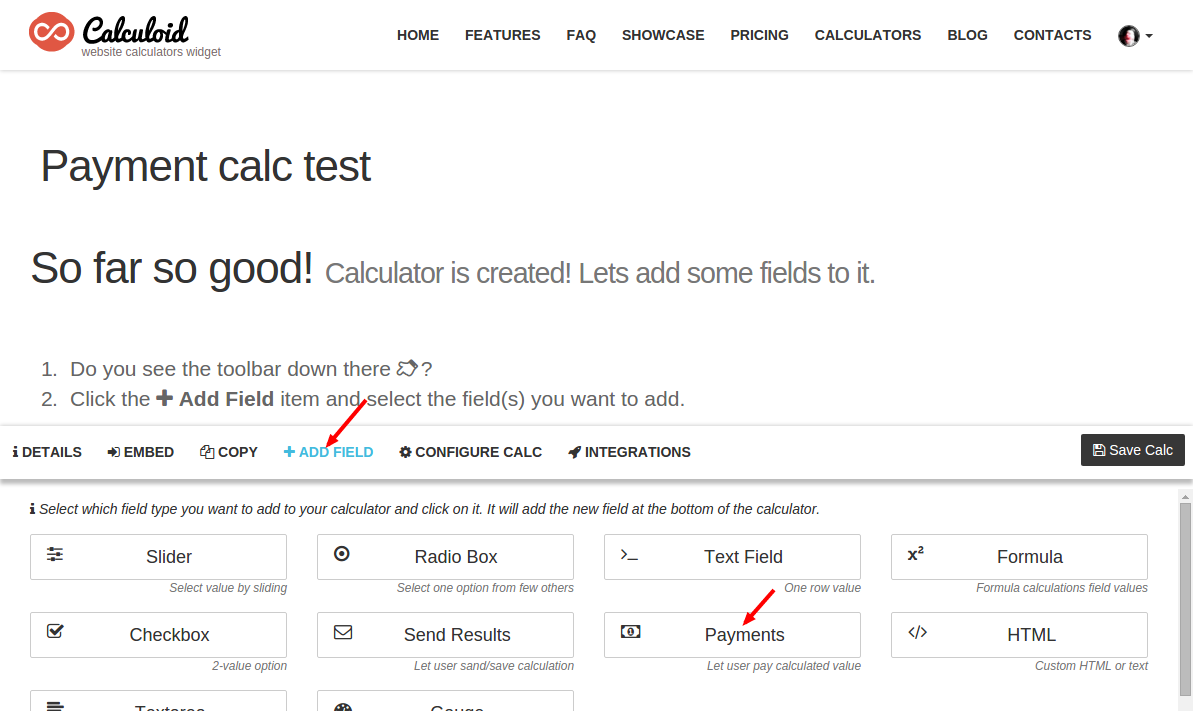
Você pode encontrar o campo de pagamento assim:

Clique no Pagamentos tipo de campo. Ele adicionará o novo campo à sua calculadora.
4. Edite o campo
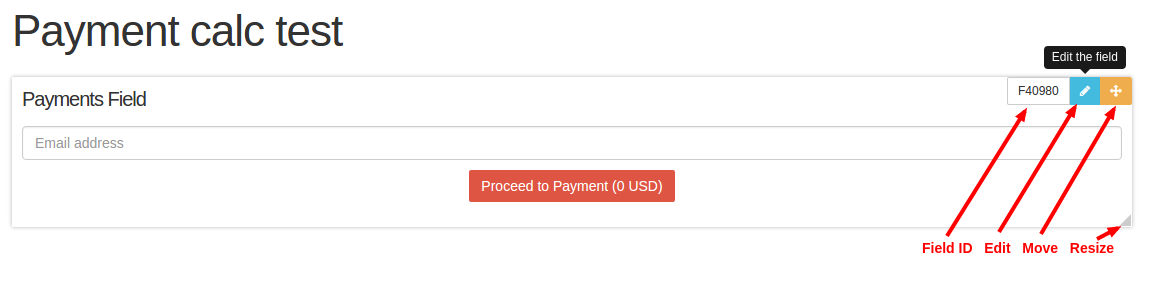
Depois de selecionar o tipo de campo que você deseja adicionar à sua calculadora, o campo será anexado a ele, então você verá isto:

Observe que, se você passar o campo, mais opções serão exibidas. Você verá o ID do campo, que é importante para a fórmula. Existe o botão de edição que irá abrir o formulário de edição para este campo. Depois, há uma alça que lhe permitirá mover o campo. Não é relevante agora quando temos apenas um campo, mas será útil mais tarde. E também, se você ultrapassar uma borda do campo, poderá redimensioná-la.
5. Adicione alguns campos para calcular com
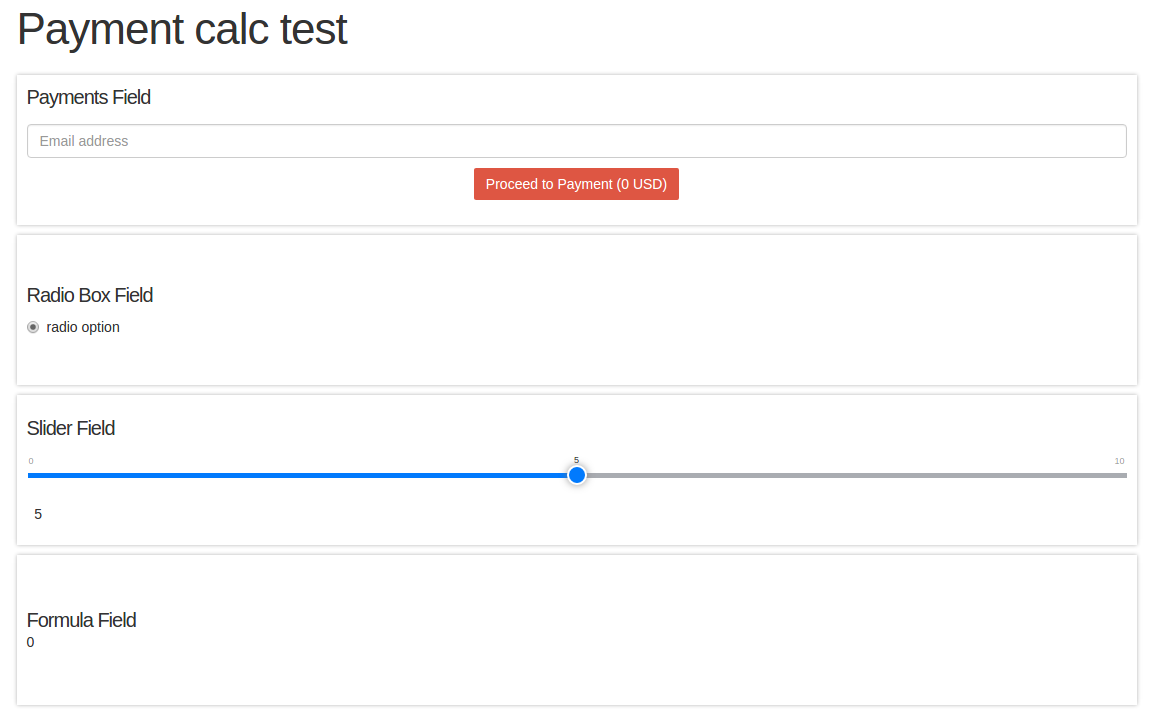
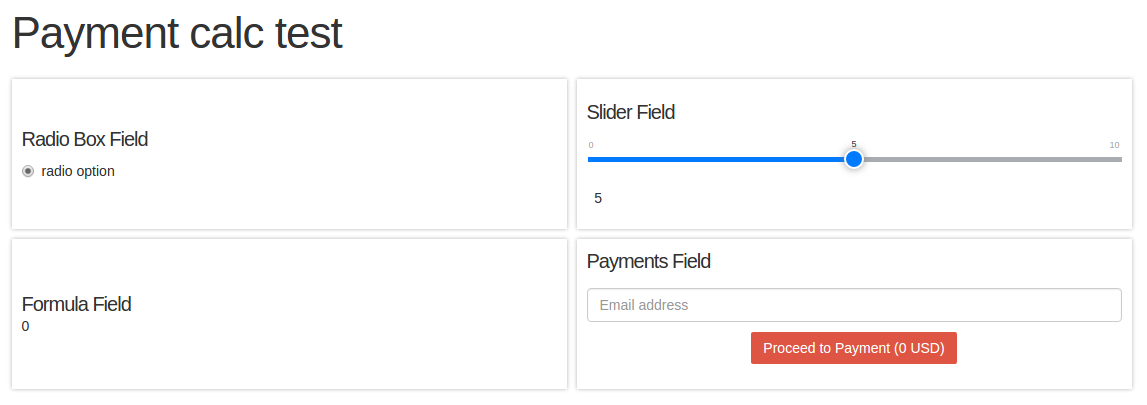
Agora, temos o campo de pagamento, mas não temos valor para pagar com isso. Vamos adicionar mais campos 2 para calcular o valor. Abra o "Adicionar campo"tab novamente e adicione um Caixa de rádio, um Slider e de um Campo de fórmula. O resultado deve ficar assim:

6. Alterar o layout da calculadora
Isso é bastante espaço necessário para uma calculadora tão pequena. Vamos usar o recurso de redimensionamento para torná-lo menor. Por exemplo, assim:

7. Edite as opções de campo
Vamos editar o Radio Box e o Slider Field para adicionar algumas opções para nossos clientes. Vou preparar uma calculadora para um aplicativo SaaS, onde há planos 3 para escolher e quantidade de usuários. Não mostrarei todas as opções de edição aqui. Descubra as opções disponíveis clicando no botão editar como mostrado acima.
8. Construa a fórmula
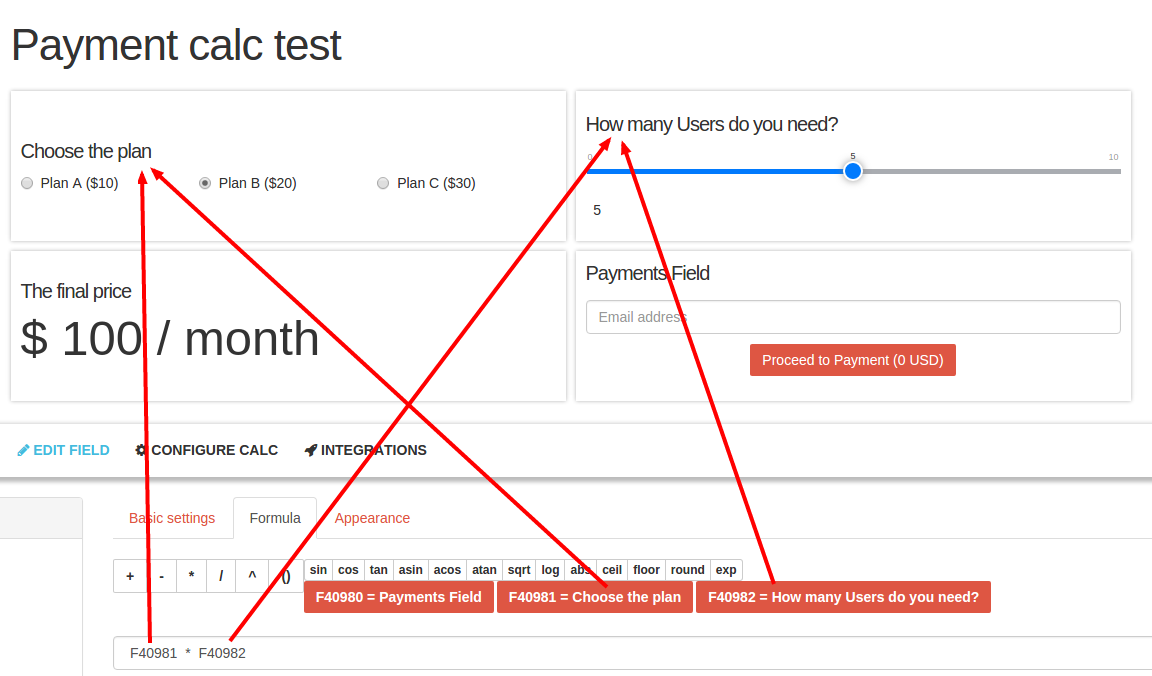
Vamos dar uma olhada mais de perto como a fórmula é construída. Então edite o Campo de Fórmula, dê um nome a ele (eu chamei de "O preço final"), o prefixo ($), postfix (/ mês), torne a fonte maior ou estilize como quiser. O núcleo do campo de fórmula e a calculadora inteira é a própria fórmula. Temos campos 2 nos quais o cliente pode inserir suas informações. Queremos simplesmente multiplicar os valores desses campos. Cada campo tem um ID exclusivo. Então a fórmula para nós é: "Escolha o plano" * "Quantos usuários você precisa?" = F40981 * F40982. Se adicionarmos os valores atuais, será 20 * 5 = 100. Parece que a calculadora conta corretamente. Agora, vamos voltar ao campo de pagamento e configurá-lo.

9. Configurar o campo de pagamento
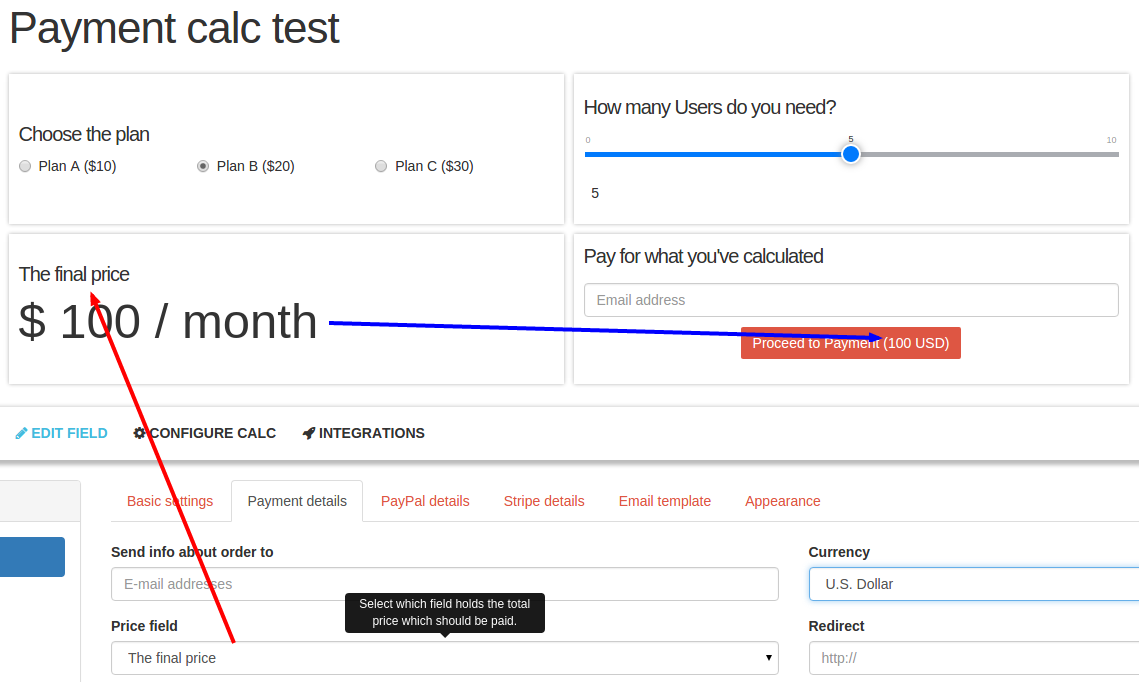
O importante é vincular o campo Pagamento com o campo que detém o preço. Isso pode ser feito facilmente editando o campo Pagamento selecionando o campo dos campos disponíveis:

Agora você pode notar que o mesmo valor numérico aparece no botão de pagamento. O resto dos campos aqui são fáceis de adivinhar o que eles fazem. Vamos dar no passo final, a configuração do PayPal.
10. A configuração do PayPal
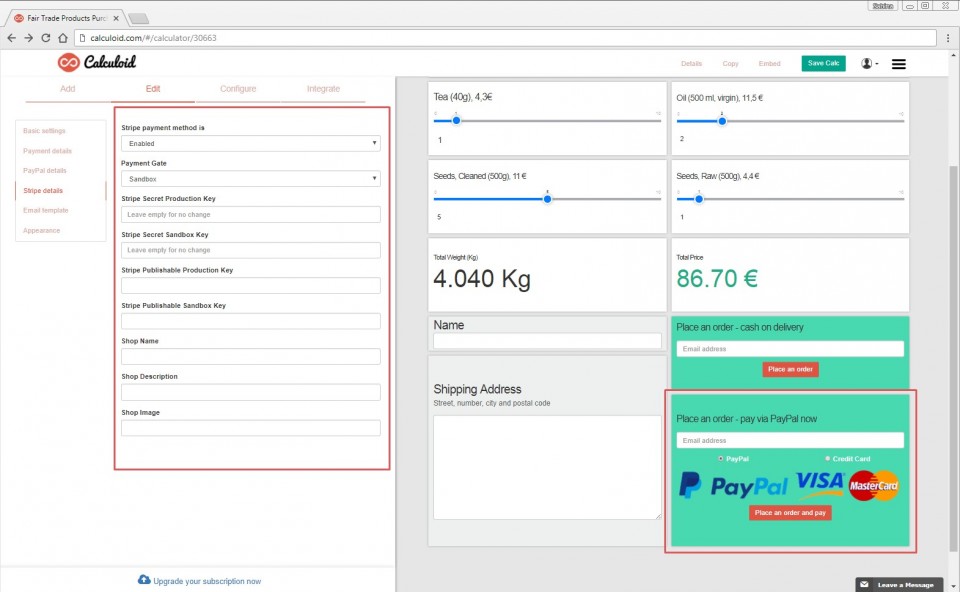
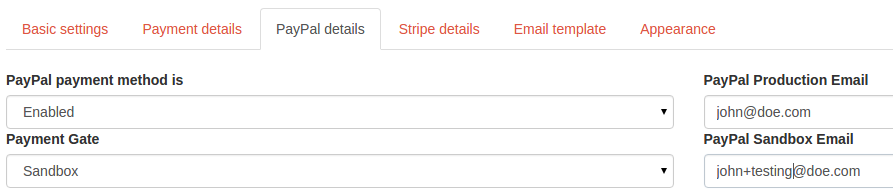
Vamos abrir a guia PayPal na configuração do campo de pagamento:

Se você passar os campos aqui, isso explicará com mais detalhes o que isso significa, então eu descreverei o fluxo de trabalho aqui. O PayPal fornece uma porta de pagamento de teste, na qual você pode testar os pagamentos antes de entrar em vigor. Dessa forma, você sabe que todo o processo funciona e, se tiver certeza, pode alternar para o Portão de pagamento de produção e receber os pagamentos reais. Então, aqui está o que você deve fazer:
- Logar em sandbox.paypal.com e crie um cliente de teste. Dê uma olhada no Guia de teste do PayPal Se você precisar de mais informação.
- Certifique-se de que você salvou sua calculadora, porque o teste de pagamento do PayPal o redirecionará para o portal do PayPal e você poderá perder a configuração não salva.
- Agora, insira um endereço de e-mail de teste na área de e-mail Payment Field (não em um campo de configuração, no campo Email atual no campo Payment ... isso ficará confuso um pouco. Espero que eu não tenha perdido você ainda.) E clique no Botão de pagamento. Isso redirecionará você para o sandbox Payment gate, no qual você poderá inserir o e-mail de teste do cliente criado na etapa 1 e continuar com o pagamento.
- Se tudo correu bem, mude para o portão de produção para não se esquecer mais tarde. Eu já fiz isso ;)
Outras possibilidades
Você provavelmente vai querer incorpore sua calculadora ao seu site. Não esqueça de configurar a calculadora e marcá-la como "Concluída". Isso é necessário para fazer o trabalho de incorporação.
Portanto, sua calculadora de pagamento do PayPal está concluída. Mas talvez você queira também permitir que seus clientes paguem com seus cartão de pagamento via portão de pagamento Stripe. As submissões / pedidos podem ser visualizado e / ou baixado. Se você quiser conectar os pedidos com outro serviço, verifique os webhooks. E se você se perdeu em algum passo deste tutorial ou quer fazer alguma pergunta, Contacte-nos.
A calculadora de exemplo
Dê uma olhada na calculadora final e ao vivo que criei neste tutorial. Se você quiser copiá-lo e usá-lo como base para sua calculadora, você pode encontrá-lo aqui: http://app.calculoid.com/#/calculator/7595