Como incorporar uma calculadora no seu site - estudos de caso de calculadoras da Web # 10
Neste estudo de caso, você pode encontrar todas as informações úteis sobre a incorporação de uma calculadora da web em seu site.
Vamos dar uma olhada nas diferenças entre códigos HTML e iFrame. E verifique como o Calculoid pode ser incorporado nos criadores de sites mais populares.
HTML e iFrame
Depois de definir sua calculadora como 'concluída', há dois códigos gerados automaticamente: HTML e iFrame. Ambos os códigos incluem JavaScript e HTML e têm especificações e parâmetros diferentes. As caixas de seleção com o código HTML permitem definir se você deseja mostrar o nome e a descrição da calculadora. As caixas de seleção funcionam para HTML e iFrame
Código de incorporação chamado 'HTML'w
Esse código de incorporação permite aplicar estilos CSS do seu site à sua calculadora. A maioria dos estilos é aplicada automaticamente. Esta é uma ótima oportunidade para fazer com que a calculadora pareça nativa da sua web. No entanto, existem certas armadilhas. Alguns estilos no seu site podem causar conflitos com o Calculoid CSS e danificar a aparência e / ou a funcionalidade da sua calculadora. Além disso, sites baseados em Wordpress podem exigir a instalação Plugin Calculoid. O código HTML funciona bem para a maioria dos usuários do Calculoid. Se você não usa o WordPress, tente primeiro o código HTML.
Incorporar código chamado 'iFrame'
Como mencionado acima, este código consiste em JavaScript e HTML, bem como o chamado 'HTML'. No entanto, ele possui um quadro em torno do conteúdo incorporado. Isso faz com que os estilos CSS do seu site não sejam aplicados à sua calculadora. Você ainda pode fazer sua calculadora parecer nativa do seu site usando as configurações de design do Calculoid e adicionando seu CSS personalizado ao código de incorporação. Nossos desenvolvedores podem criar CSS personalizado para voce. O código do iFrame também possui pequenos pontos fracos. O Google não gosta de conteúdo incorporado com quadros. A incorporação no iFrame pode causar pouca influência no SEO da página da web com a calculadora incorporada. No entanto, essa influência nunca é dramática. Experimente o código do iFrame se você tiver conflitos de estilo após a incorporação com HTML.
WordPress Plugin
A melhor prática para incorporar o Calculoid em um site baseado em WordPress é usar nosso plugin. Todas as informações sobre o plugin podem ser encontradas SUA PARTICIPAÇÃO FAZ A DIFERENÇA. O mais importante é colocar a chave de API correta nas configurações do plug-in. A chave pode ser encontrada na página 'Meu perfil' no aplicativo Calculoid.
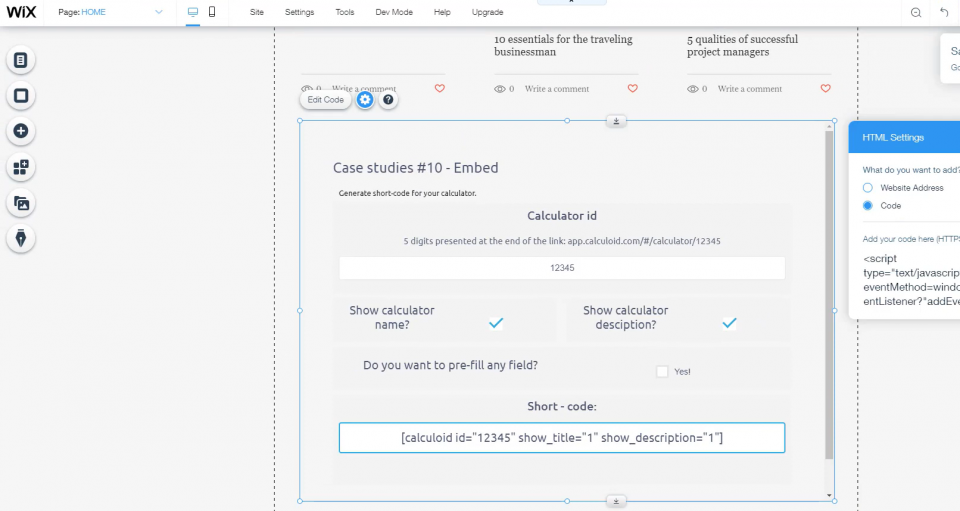
Exemplo de um shortcode: [calculoid id = "60204" show_title = "0" show_description = "0"]
Use esta calculadora para gerar um código de acesso.
Além disso, o Calculoid possui plugins para Joomla e Drupal.
Incorporar testes das plataformas de criação da Web mais usadas
| Nome da plataforma | HTML | iFrame | WordPress Plugin |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| Vai Papai | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Existem muitos temas para o WordPress e muitos construtores como o Elementor. É quase impossível fazer com que o código de incorporação HTML funcione corretamente para todas as páginas do WordPress. No entanto, o código funciona bem com os construtores com a melhor classificação.